動画を、手書き風動画に変換する方法です。「EbSynth」というフリーソフトを利用します。Windows・MacどっちもOKです。
キーフレームとなる1枚の絵を読み込ませると、動画全てがその絵のタッチに変換されます。
詳しい使い方は、上記↑の公式動画で紹介されています。英語です。
↑ダストマンさんの動画もめちゃくちゃ分かりやすいし、「Deep Dream Generator」を使った作品例も紹介されていて面白いので是非ご覧ください。
EbSynth
実際に試してみました。
サンプル1(手書き風)
上記↑の動画に、
この↑1枚のキーフレームを読み込ませると、
こんな↑動画が完成しました。
狼の横顔も自動で同じタッチに変換されています。(私が作成したキーフレームが微妙で、違いが分かりにくいですがm(_ _)m)
※使用したフリー動画:オオカミ 動物 哺乳動物 - Pixabayの無料動画
サンプル2(グリーンバック)
他にも、
こんな↑グリーンバックのキーフレームを読み込ませると、
こんな感じ↑になります。狼と森の色が似ているせいか、あまり上手くいきませんでした。
サンプル3(アニメを修正)
この動画に、
縁を太くして、背景を水色にしたキーフレームを読み込ませると、
こんな感じになりました。文字が一部消えてしまってます。。
そこで、もう一枚キーフレームを追加。
上記のキーフレームを読み込ませ、上手くいった部分だけを結合すると、
少しマシになりました。
面倒ですが上手くいかない場合は、キーフレームを複数読み込ませて、上手くいった部分だけを結合するしかないみたいです。
使い方
「EbSynth」は、下記公式サイトからダウンロードしてください。
冒頭でご紹介した公式動画では、After Effectsで動画の全フレームをPNG形式で書き出していますが、このページでは、オープンソース(無料)のBlenderを利用した方法をご紹介します。After Effectsが使える方は、公式動画を参考にしてください。マスクを使った方法も公式動画をご覧ください。
1.Blenderで動画を連番画像へ変換
まず下準備として、Blenderで、動画の全フレームをPNG画像として書き出す方法です。
※Blenderのインストール方法は、下記の記事をご覧ください。
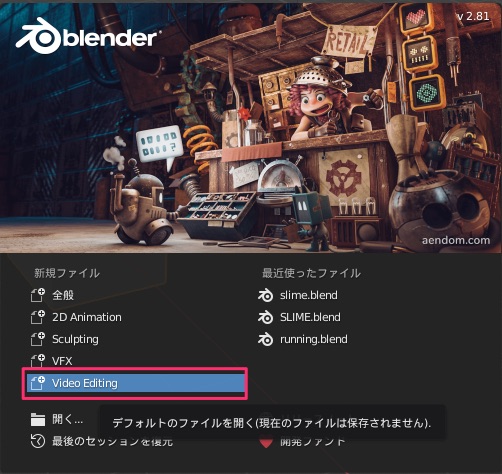
- Video Editing>
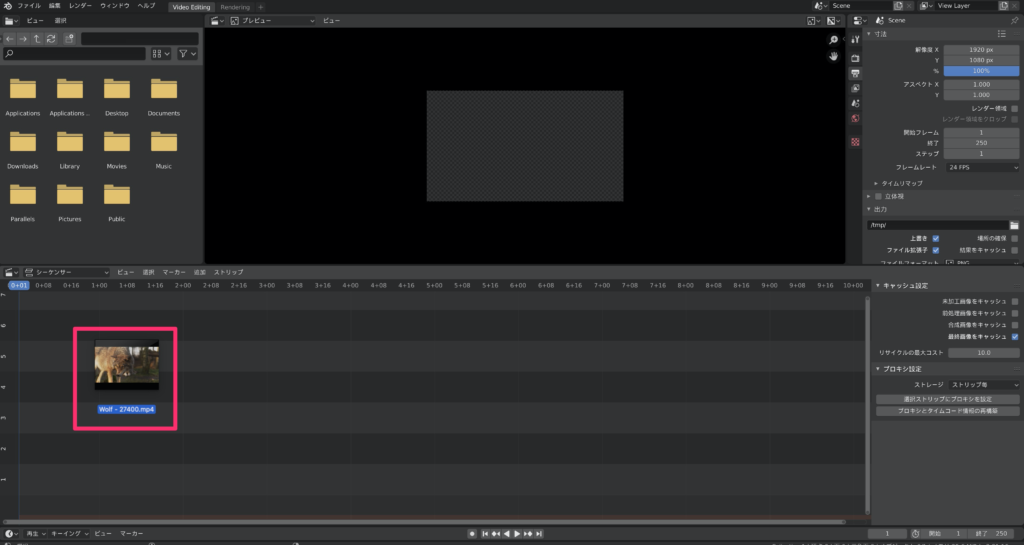
- タイムラインに変換したい動画をドロップ>
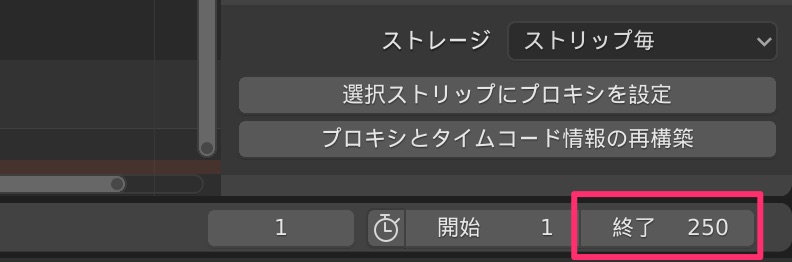
- 終了フレーム(画面右下)を、動画の終了に合わせる>
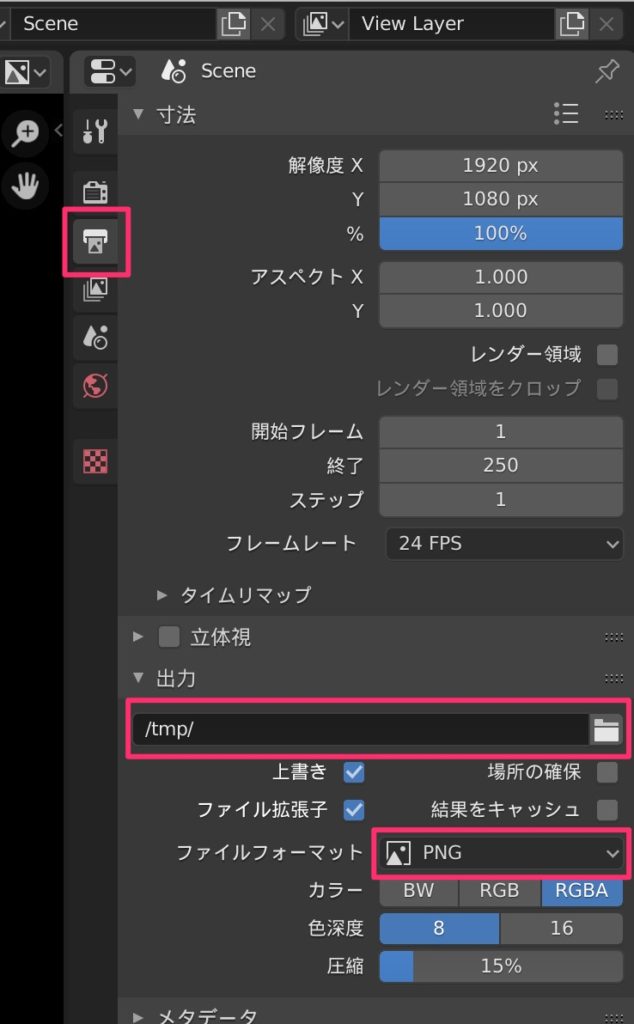
- 出力プロパティ(画面右上)>
- 出力:書き出したいフォルダを選択>ファイルフォーマット:PNG>
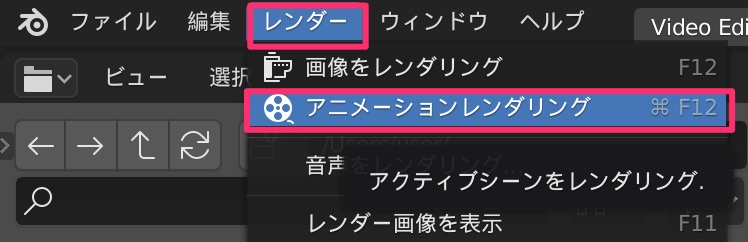
※解像度などの調整が必要な場合は適宜行ってください。圧縮したくない場合は、圧縮を0%にしてください。 - レンダー(画面左上)>アニメーションレンダリング>
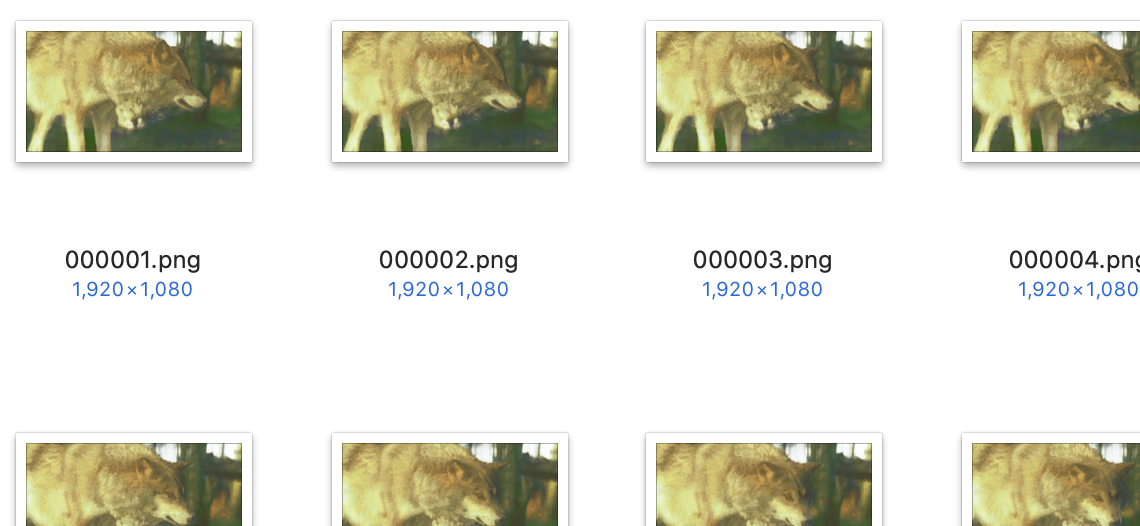
- レンダリングが終了すると、フレームごとに画像が書き出されます。
※フレーム数が多すぎたので、一部消して、連番にリネームしました。
2.EbSynthで取り込む
EbSynthで「キーフレーム」と「書き出したPNG画像たち」を読み込んで、全て同じタッチに変換します。
- キーフレームとなる画像を好きなタッチに編集する>
(クリスタで色味を変えてブラシで描き加えました。) - EbSynthを起動>
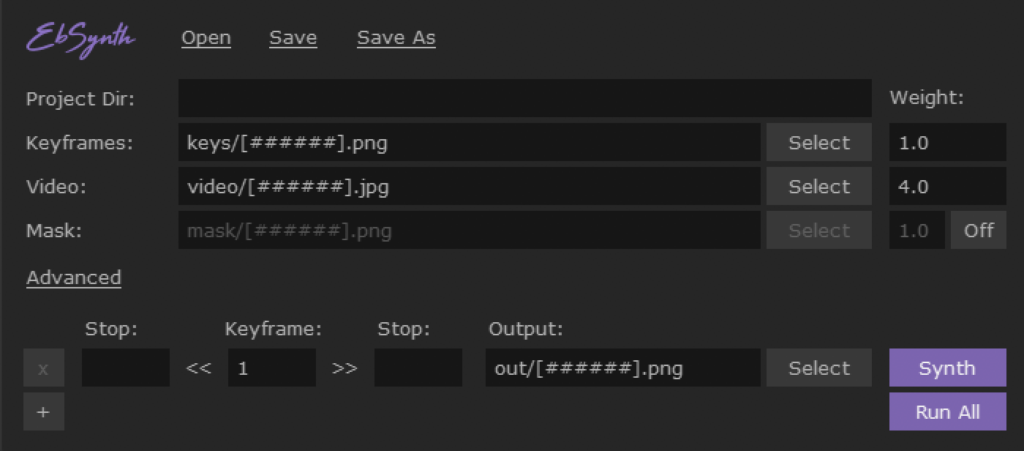
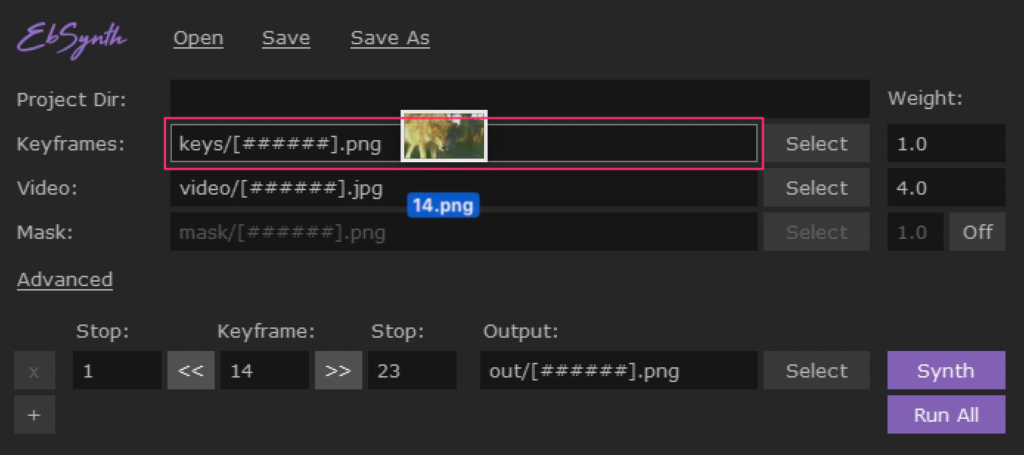
- Keyframesの欄を選択>先程のキーフレームをドラッグ&ドロップ>
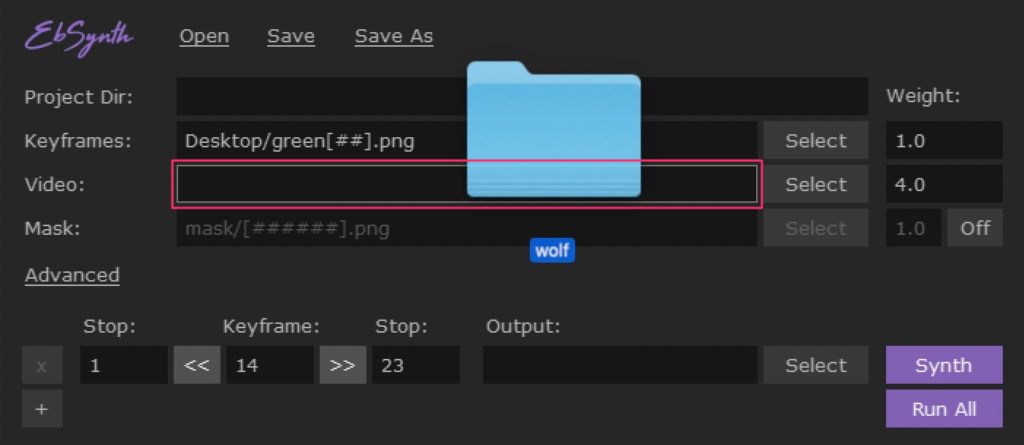
- Videoの欄を選択>Blenderで書き出したPNG画像たち(連番)をドラッグ&ドロップ>
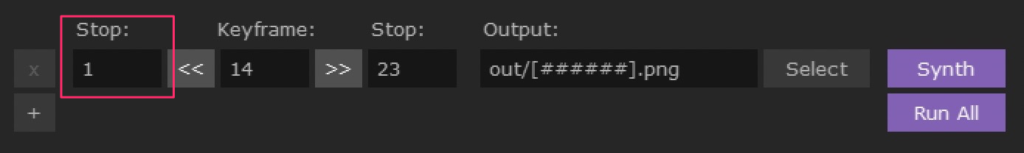
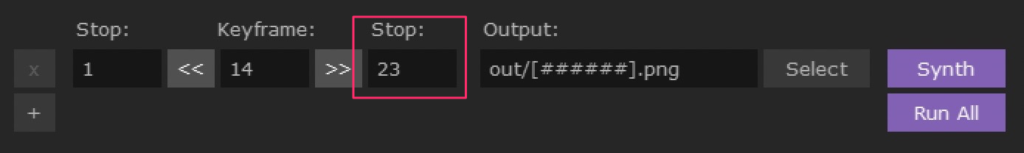
- 開始のPNG画像の番号(1以降で、ファイル名と同じ番号)を指定>
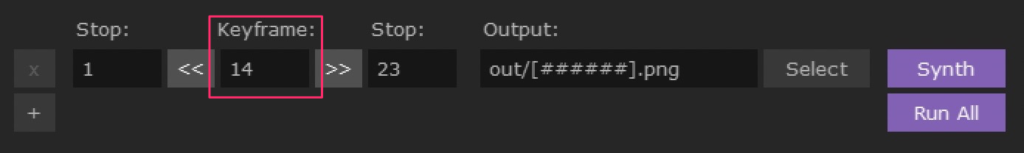
※例)ファイル名が001.pngの場合は、1と入力。 - 「Keyframe:」に、キーフレームと同じ番号を指定>
- 終了のPNG画像の番号を指定>
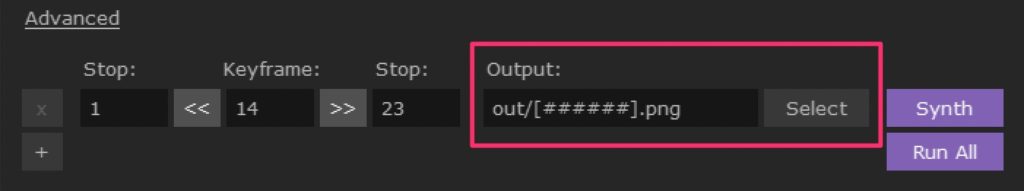
- 書き出すフォルダを指定>
- Run Allで実行>
- 数十分待ちますと、、、画像が変換できました。
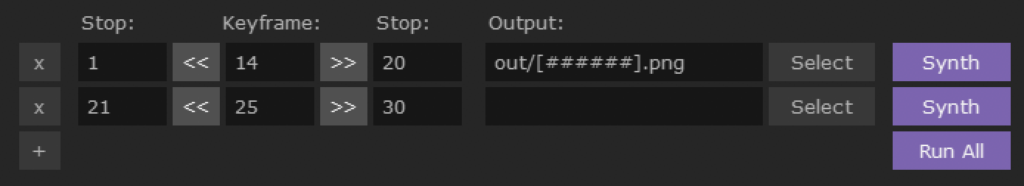
※複数のキーフレームを読み込む場合は、フォルダに入れてドラッグ&ドロップしてください。その場合、「+」ボタンでフレームの指定欄を増やして指定してください。
3.MP4形式に変換
再びBlenderを利用して、今度はMP4形式に変換します。
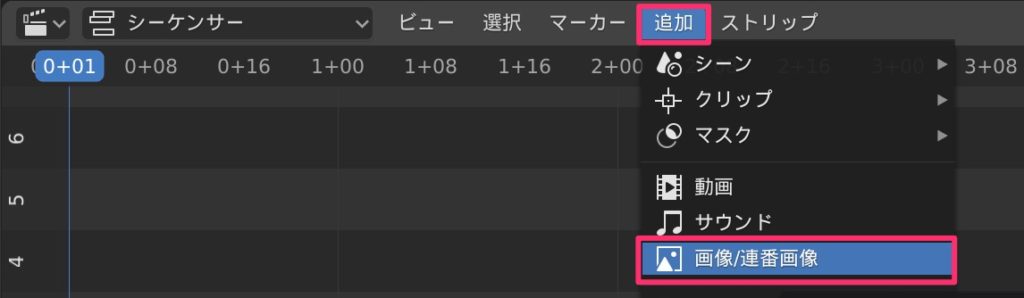
- Video Editing>
- タイムライン欄の「追加」>「画像/連番画像」>
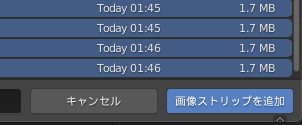
- 変換した画像全てを選択>画像ストリップを追加>
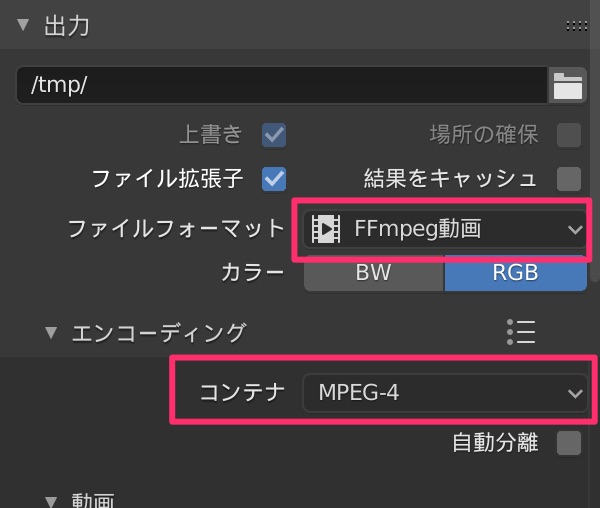
- 出力プロパティ>
- 出力先指定>
- ファイルフォーマット:FFmpeg動画>コンテナ:MPEG-4>
- レンダー(画面左上)>アニメーションレンダリング>
- 以上で完成です。お疲れ様でした。
感想
もう少し精度が上がって、お手軽感が増すと嬉しいですね。しかし、全てのフレームを修正するより遥かにお手軽ですし、フリーソフトですし、とても楽しく遊べました。
Adobeからも同様の技術が発表されていました。↓
これヤバい。
動画の1フレームをイラスト化したら、Adobe Senseiが全フレームをイラスト動画化する技術。#AdobeMAXJapan pic.twitter.com/lSuXYQPqgp
— 池田 泰延 (@clockmaker) December 3, 2019