普段使いに便利そうな、Illustratorのアピアランスをまとめてみました。
グラフィックスタイルに登録しておけば、すぐに適用できて便利です。クリスタ関係なくてすみません。
※自分は古いバージョン(CS5)の化石級Illustratorを利用しています。32bit。。。説明のUIが古いですがご了承ください。
アピアランスの基本
アピアランスは修正に強いから、見出しなど、統一感を出しながら定期的に更新をする場合などに便利ですね。
基本操作
アピアランスの基本的な使い方は、下記のサイトで分かりやすく紹介されています。
アピアランスまとめ
具体例と使い方をいくつかご紹介します。
詳細な方法は、各参考欄にある情報元さんをご覧ください。
版ずれ
版ずれのようなアピアランスです。色々応用できそうです。
方法
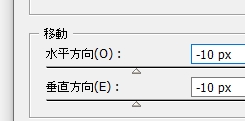
見本では、線の座標を左上へずらしています。
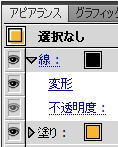
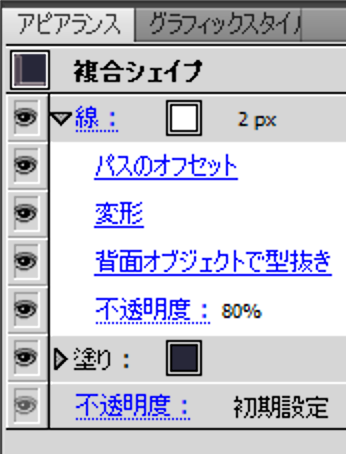
- 線と塗りを設定>
- アピアランスのfxボタン(以下、fx)>パスの変形>変形>移動
参考
光沢・ハイライト
文字にハイライトを入れて光沢感を出すアピアランスです。
アピアランスの「ガウスぼかし」や「ドロップシャドウ」を追加してもいいかもです。
方法
- ハイライト用の線を追加>
- fx>パス>パスのオフセットで−の値を設定>
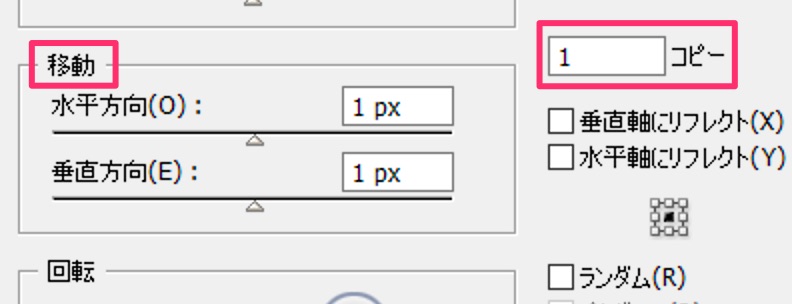
- fx>パスの変形>変形>移動>1コピー>
- fx>パスファインダー>背面オブジェクトで型抜き(順番は変形の下に配置)
あとは、線の先端と角を、角丸にしました。
参考
凄すぎ。もっと複雑なものも紹介されていますので、挑戦してみてはいかがでしょうか?
イラレ大学アピアランス学部2回目の課題⑥で、変形でコピーした文字の差分をパスファインダーで作る工程。線に対して行うと、塗りとはまた違った表現が色々作成できますのでやってみてください!変形の移動を小さくするのがポイント。この後ムービーで手順をアップします。 #bauya84 #イラレ知恵袋 pic.twitter.com/gKmdRmrKD3
— 樋口泰行 (@higuchidesign) April 22, 2020
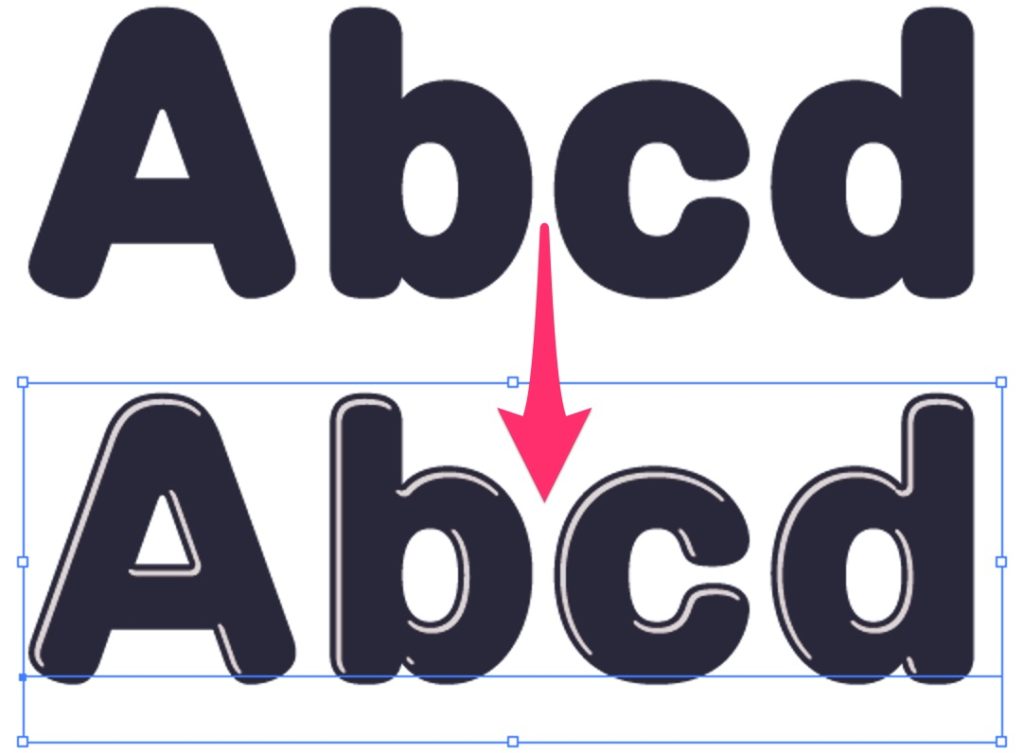
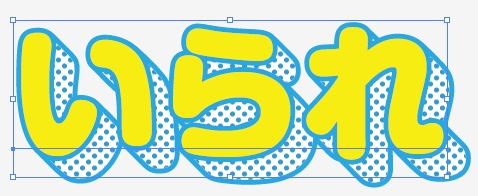
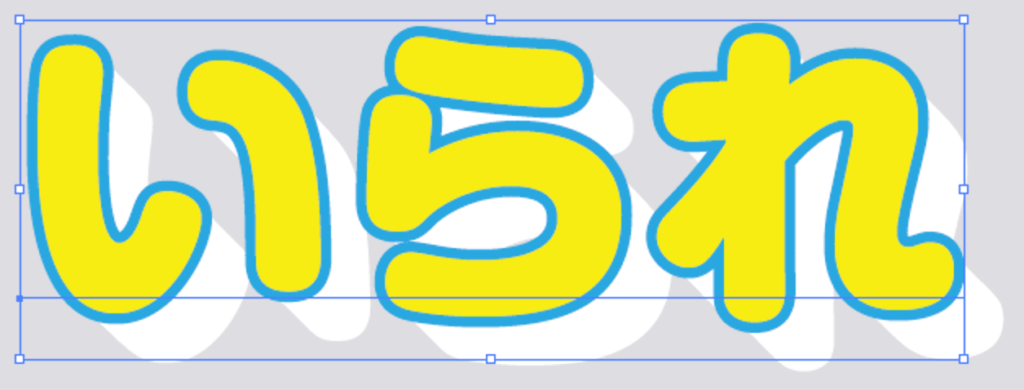
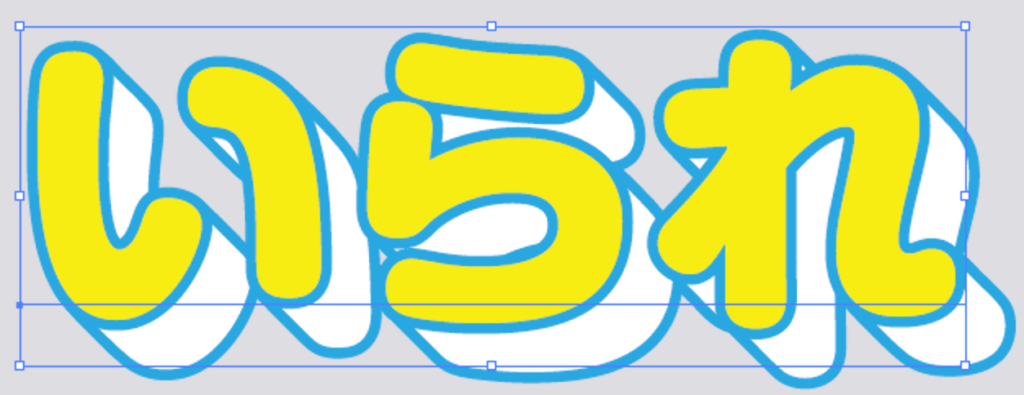
立体感
3Dっぽいアピアランスです。
方法
長いので端折りますm(_ _)m。不明な点は参考サイトさんをご覧ください。
設定はこんな感じ。
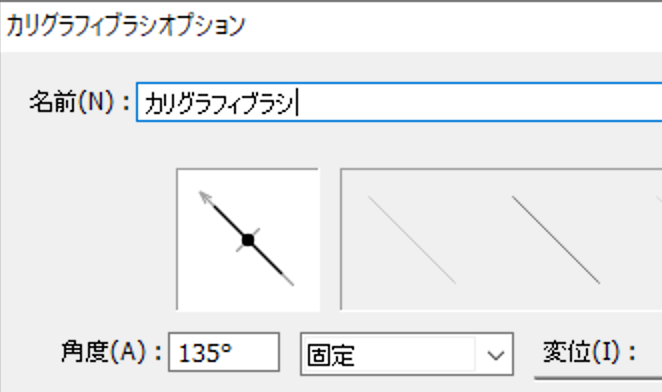
- 準備として、斜めに伸びてるブラシを作成(立体感用)>
- ブラシ>新規ブラシ>カリグラフィブラシ>
角度をつけて、太めの線に設定。 - 線と塗を設定したテキストを用意>
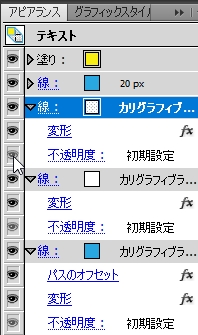
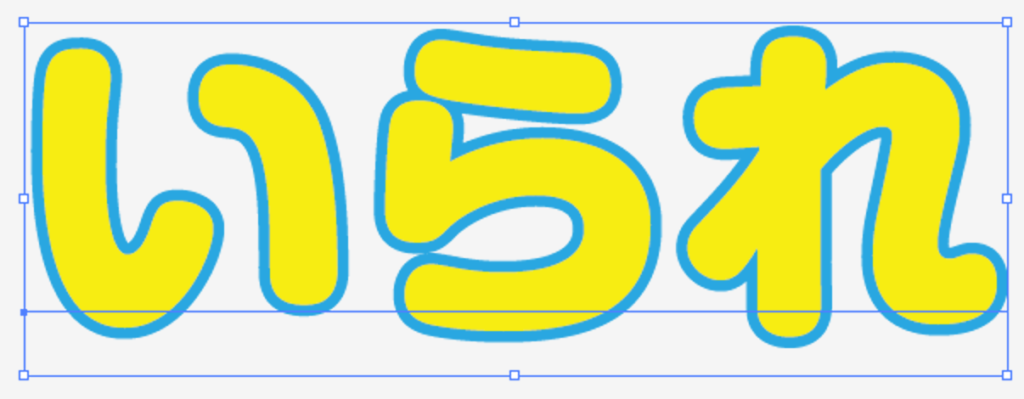
- 立体感を出す部分ために線を追加>自作のカリグラフィブラシを設定>fx>変形で位置調整>
- 全体を縁取るための線を追加>先程の自作ブラシを設定>
- fx>オフセットで+の値を設定>fx>変形で位置調整>
- 今回は青い部分(外側)をオフセットで大きくしたけれど、白い部分(内側)をオフセットで小さくした方がいいと思います。
自分は更に、線色にドットのパターンを設定したものを追加しています。ドットの色は再配色で変更しています。
参考
イラレ大学アピアランス学部作例⑤のアレンジ。カリグラフィブラシを使った奥行きのある文字ですが、文字全体と奥行き全体にも繋がったブルーのフチがついたような表現を作りたい時には、ブラシを適用した線にオフセットをかけて太らせたブルーを最下層におけばOKです。 #bauya84 #イラレ知恵袋 pic.twitter.com/enLInR8YML
— 樋口泰行 (@higuchidesign) April 23, 2020
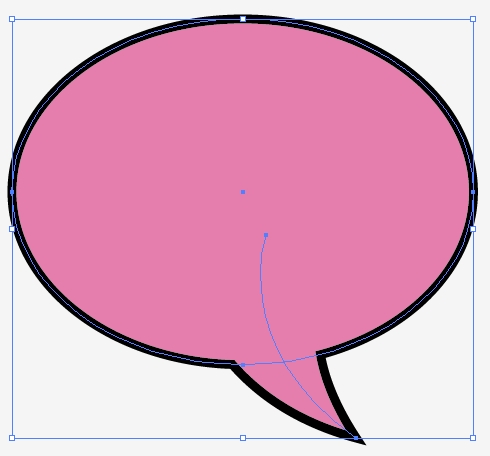
吹き出し
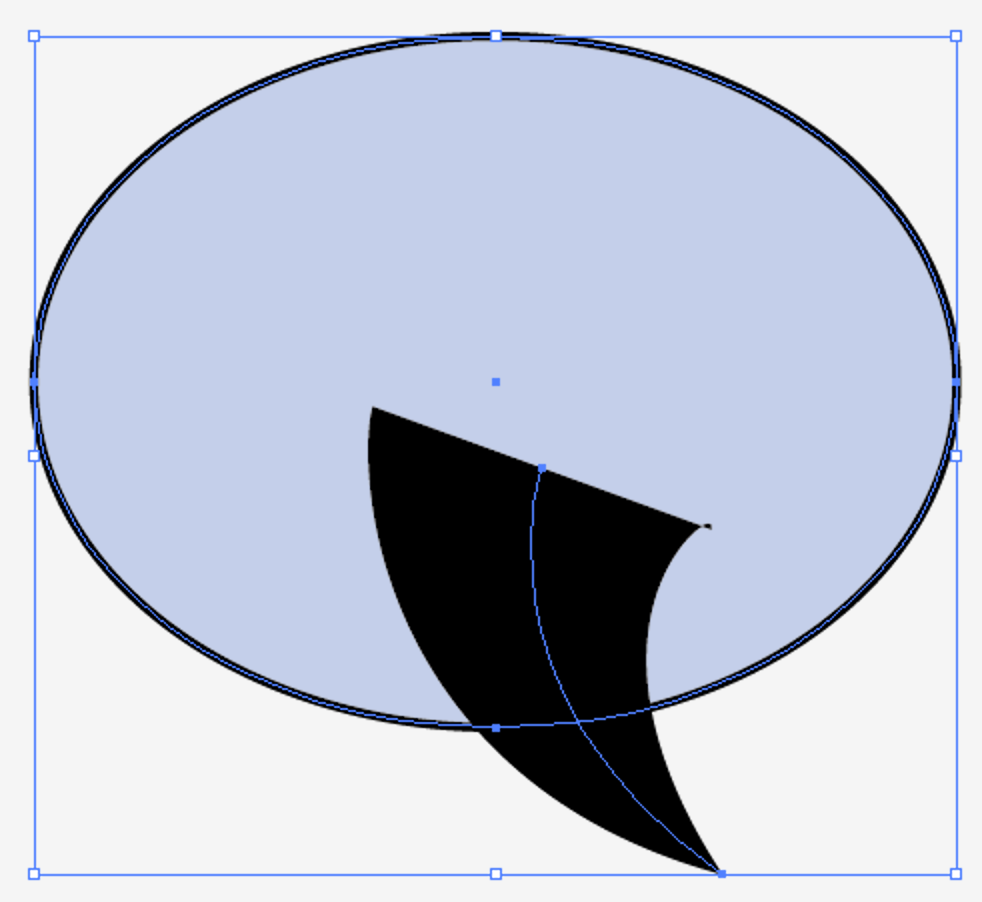
↑グループ化したパスにアピアランスを適用しています。パスファインダーで合体させているわけではありません。(Altを押しながら合体する方法も修正に強く便利ですが、この方法も便利です。)
方法
- 「プロファイル:▶」の線を作成(塗りは無し)>
- 円と重ねグループ化>
- グループ化したオブジェクトに塗りと線を設定
参考
吹き出しの尻尾の形は線幅プロファイルで作ります。あとは、吹き出し本体とグループ化してパスファインダー効果で合体すればOK。ポイントは尻尾の“塗り”を非表示にしておくことです。 https://t.co/UO8o2FCeth pic.twitter.com/ydOsP8I1Ka
— 高橋としゆき (@gautt) March 30, 2020
寸法線
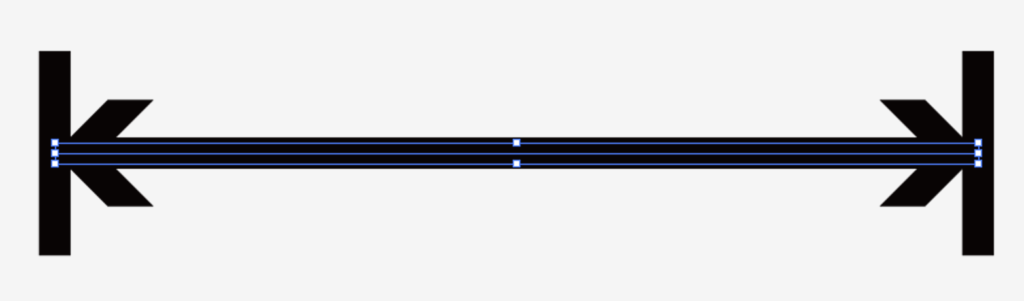
同じ線幅の線を2つ追加し、異なる設定を追加しています。
これはアピアランスとほぼ関係ないです。もっと早く知りたかった。。。版下の作成などに便利そう。
方法
- アピアランスで線を2つ追加>
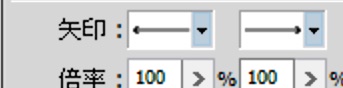
- 線の1つに矢印「←→」の設定>
- もう1つの線には矢印「||」の設定>先端位置を変更
参考
その他
噂のクッキーアピアランスのaiデータ(CC)配信をマガジンで開始しました!
マガジン購読者(月額100円)は追加料金無しでダウンロードできます。
購読無しで単品購入は500円ですー。イラレでクッキーを焼くアピアランスを開発しました。|aiデータ配信|イラレ職人 コロ https://t.co/lkkcStawiN https://t.co/sK3y6jeYRe
— イラレ職人 コロ (@coro46) April 19, 2020
アピアランスでこんなリアルなクッキーが!有料の記事ですが、気になる方は覗いてみてはいかがでしょうか。
別のファイルで呼び出す
作成したアピアランスをグラフィックスタイルに登録しておけば、別のファイルで呼び出して適用できます。
もっといい方法もあるかもですが、自分はこの方法で呼び出しています。
- グラフィックスタイルにアピアランスをドロップ>
- グラフィックスタイルライブラリを保存>
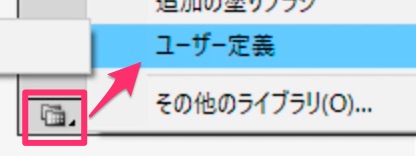
- 呼び出す場合:ユーザー定義から保存したスタイルを呼び出す
参考)Illustratorでグラフィックスタイルを保存して、別の書類でも使用したい | Too クリエイターズFAQ | 株式会社Too
感想
どれも実用的で自分には思いつかないものばかりでした。プロは偉大ですな。頭良すぎて脱帽です。
この記事に関係ないけど覚え書き






























コメント
初めまして!
『パンまつり』のフォントは何ですか?
とっても可愛いです!
コメントありがとうございます。返信遅くてすみませんm(_ _)m
モリサワのハルクラフトです。高額です。。。
>>ハルクラフト