「Affinity Designer」や「Affinity Photo」など、Serif社のアプリが半額セール中なので購入してみました。
1年以上半額でセールをされているようです(多分)。こういうご時世ということで、在宅ワーカー応援という意味もあるらしいですね。
(※ 未来から来た方へ:セールが終了していたらすみません。)
この記事で伝えたいことは、半額中でお得だよ!でも、縦書きとかができないらしいので、それ目的の方はダメかも、でも、ベクターでデザインしたいだけならお得だよ。ということです。以上。
以降は、ただの感想と簡単な操作方法についてです。しかも結構長い。用語などが間違ってるかもですし、内容に偏りがありますし、ご購入はご自身で調べてからお願いします。
目次
Affinity?
- 「Affinity Designer」:Adobe Illustratorに似ているらしい
- 「Affinity Photo」:Adobe Photoshopに似ているらしい
ということで購入しました。
「Affinity Designer」や「Affinity Photo」は、買い切り型のソフトウェアです。しかも半額中なので、かなりのお手ごろ価格です。
「90日間の無料トライアル版(日数はその時のキャンペーン次第かも)」もダウンロード可能ですので、まずはお試し、好感触なら半額中に購入してみてはいかがでしょうか。
- iPad版・Mac版・Windows版があります。
自分はMac版を購入しました。
<Mac版の価格>
- 「Affinity Designer」半額で¥3,060(通常価格¥6,100)
- 「Affinity Photo」半額で¥3,060(通常価格¥6,100)
他にもアプリはありますし、詳細は公式サイトを御覧ください。
ベクターが扱えるその他のアプリ
このページではAffinityをご紹介していますが、アプリの選択肢は沢山あります。
Inkscape(無料)やGravit Designer(一部無料)などのアプリでも、ベクターでデザインできますし、CorelDRAW® Graphics Suite(約8万円)のような高級アプリまで色々あります。
下記のサイトで、色々ご紹介されていますので、一度チェックしてみてください。
Affinity Designer
Illustratorに似ているとされているアプリです。というか、Fireworksの方が近いかも。
使用感は、仕方ないですが、Illustratorの方が高機能だと感じました。ショートカットは似ていますが、当然同じことはできません。
- アピアランスがしょぼいというかほぼ無い?
- ライブペイント・グラデーションメッシュ・3Dなど、他にも色々無い
- 縦書きもできないらしい
- 「Ctrlを押してる間だけ選択ツール」ができない
これはもう、イラレとはいえないと思います。イラレと比べることを忘れ、できることを公式サイトで確認した方が健全でしょう。。。が、激安のFireworksと思えば買いです。
自分はライトユーザーですので、この価格ならAffinity Designerでも十分だと感じています。テキスト関連は苦手だけど、直感的に操作してデザインできるよ、という印象です。
公式チュートリアルをどれか見てみてください。
以降は、使い方や特長などをご紹介します。
3つのモード
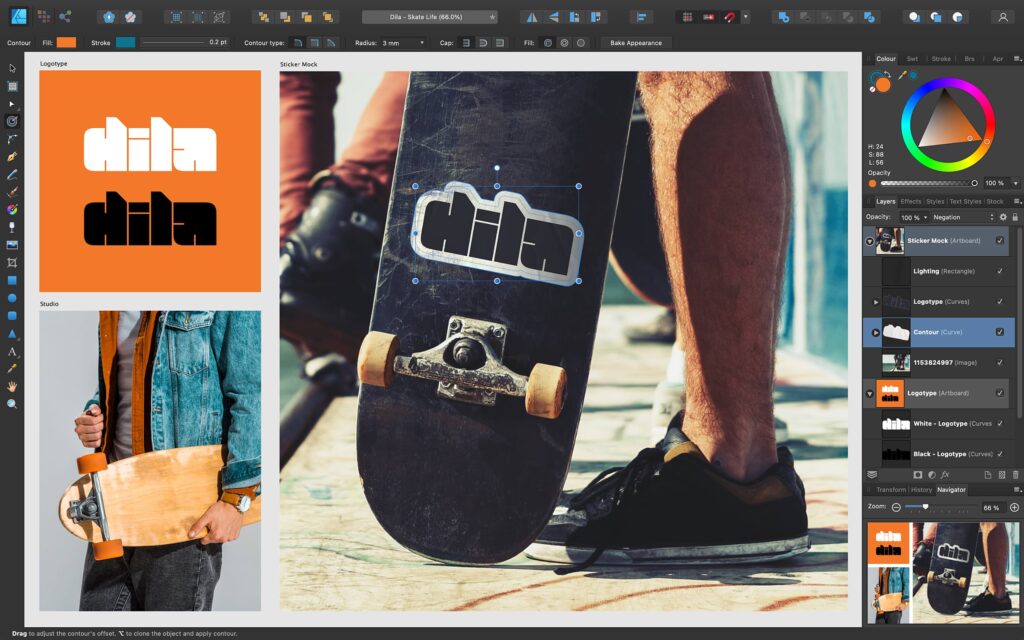
ペルソナという名称の「3つのモード」を切り替えてデザインします。我は汝、汝は我。。。
左上にあるボタンでワークスペースが切り替わります。
- デザイナーペルソナ(ベクター用)
- ピクセルペルソナ(ラスター用)
- 書き出しペルソナ(書き出し用)
つまり、モードを切り替えて操作する必要はあるけど、ベクターとラスターのどちらでもデザインすることができる。ベクターでデザインし、ラスターで描き加えるということが、1つのアプリ内で可能!ここはIllustratorよりも優れた点です。
マスク・クリッピング
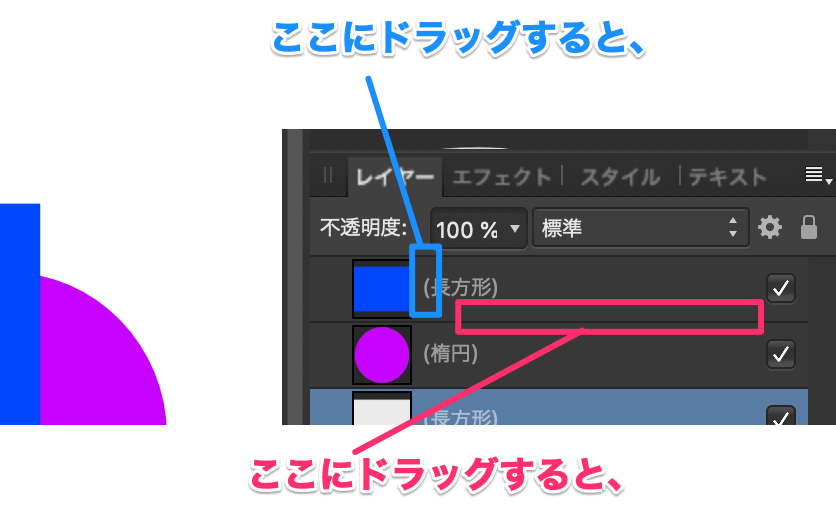
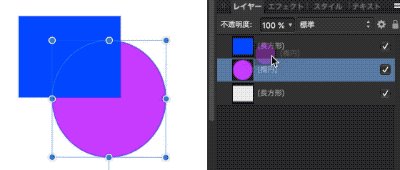
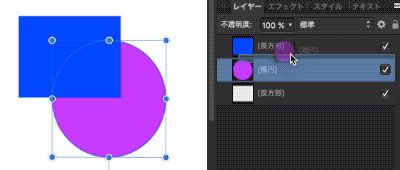
レイヤーをドラッグ&ドロップするだけで、マスクやクリッピングが可能です。
↑↑↑
↓↓↓
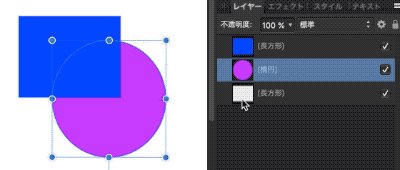
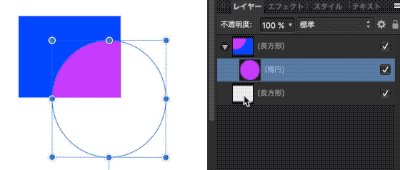
解除したい場合は、別の場所にドラッグ&ドロップするだけです。
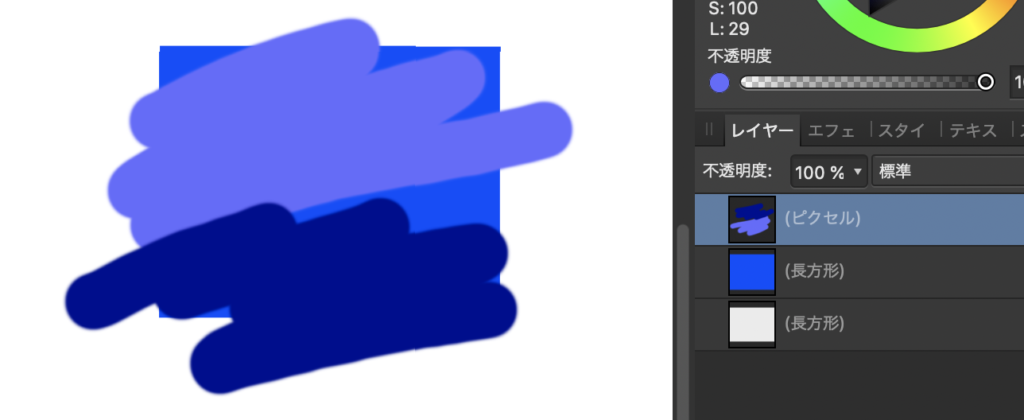
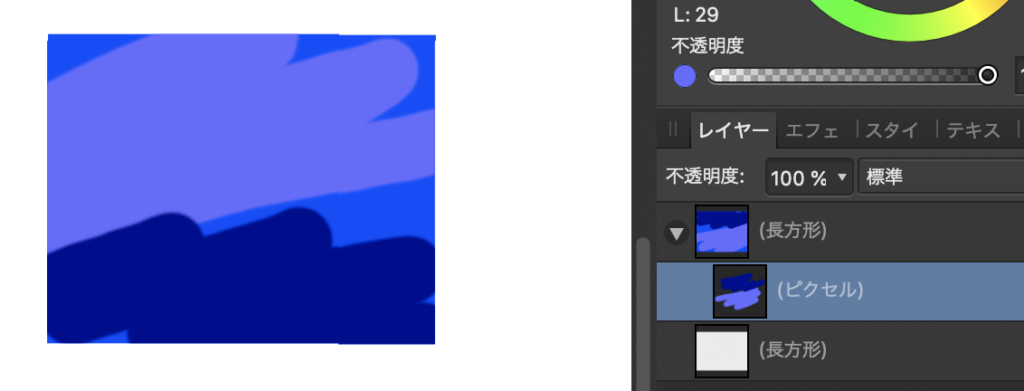
ラスターとベクターの組み合わせでも可能です。
↓↓↓
ラスターとベクターの組み合わせは、色々使えそうな気がします。
アピアランス
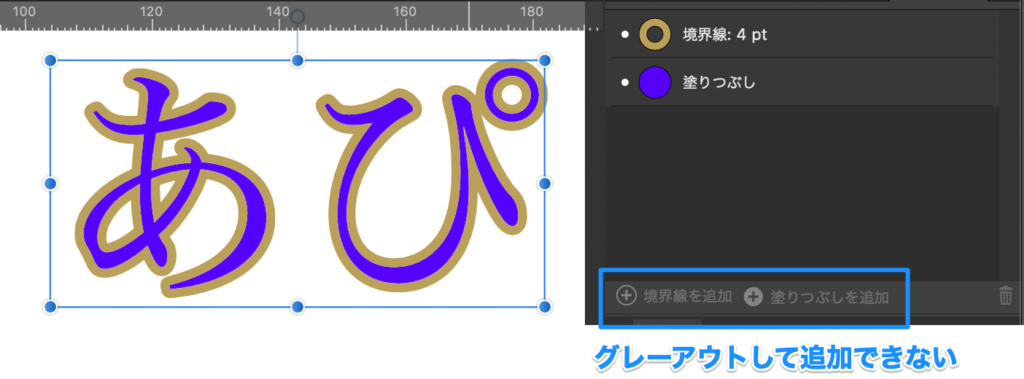
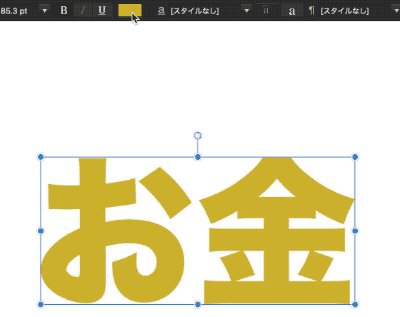
「テキスト」には塗りと線が1つずつしか適用できませんが「アウトライン化」することで複数指定できます。
↓↓↓
アウトライン化すると、追加できるようになった。
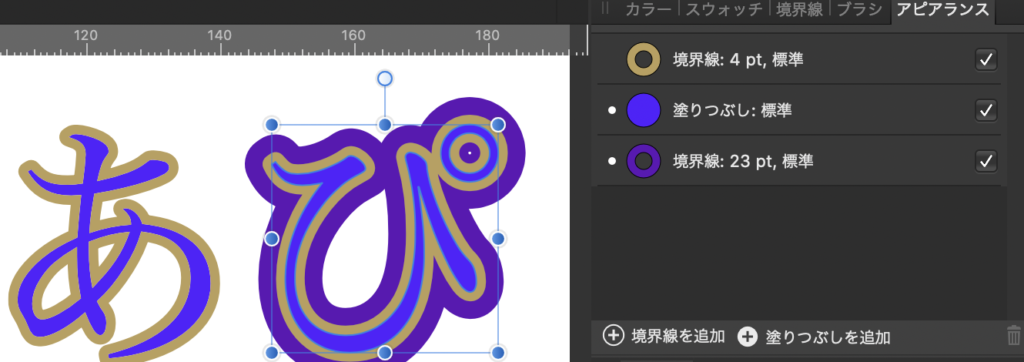
アウトライン化して「加算」で1つのオブジェクトとして合体させれば、テキストだったそれら全体に、アピアランスを指定できる。結構面倒。。。
そんなアピアランスですが、下記のようなこともできるみたいです。(昔は外観という名称だったようです。)↓
Affinity Designerでイラレのアピアランスのような機能使えないかと調べたが「外観」って項目がそれに近いな、それぞれの線や塗に対して個別にエフェクトかけられたらより嬉しいが現状それは出来ないのかな。 #AffinityDesigner pic.twitter.com/gYGKlti0Ym
— cao. / Affinity技術書「Affinity Suite」頒布中 (@petitbrain) June 21, 2019
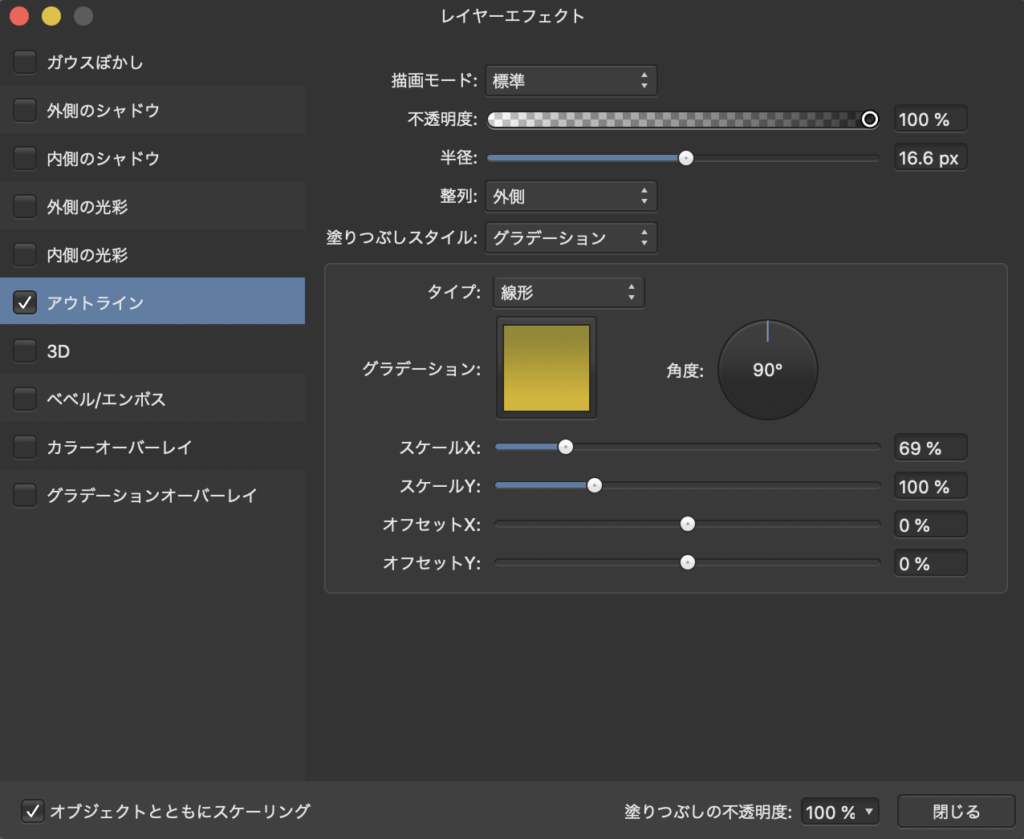
レイヤーエフェクト(fx)
Photoshopのレイヤースタイルの簡易版みたいな機能です。
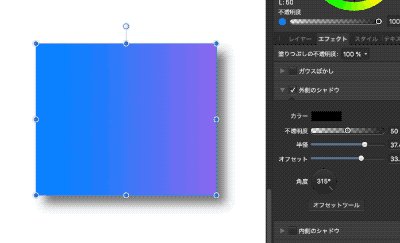
↑「オブジェクトとともにスケーリング」にチェックすると、オブジェクトを拡縮するとエフェクトも同様に変化してくれます。
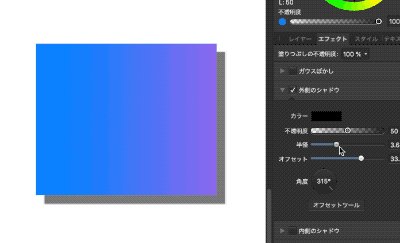
ドロップシャドウは、外側のシャドウを調整して表現します。
色々組み合わせて作ってみました。↓
下記サイトで、使い方を詳しく紹介されています。
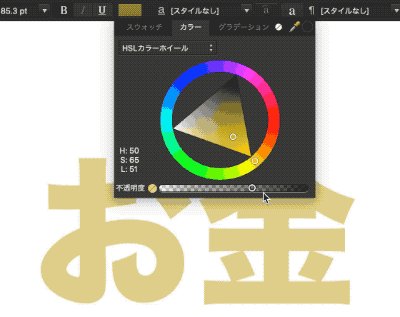
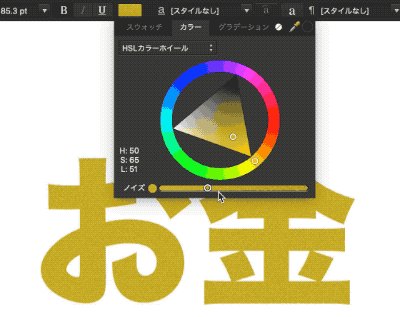
色にノイズを追加
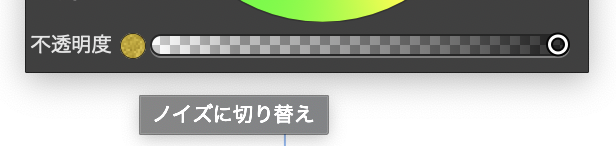
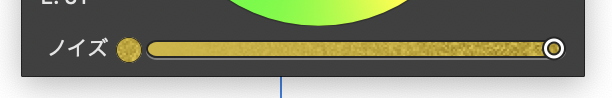
不透明度の横の●をクリックすると、ノイズ追加モードに切り替え可能です。
↓クリックで切り替え
場所が分かりにくいよ。。。
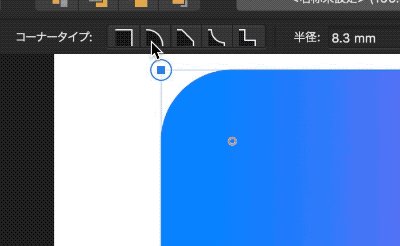
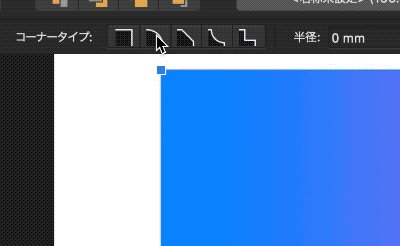
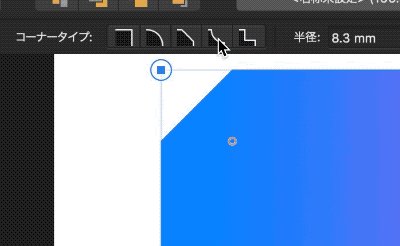
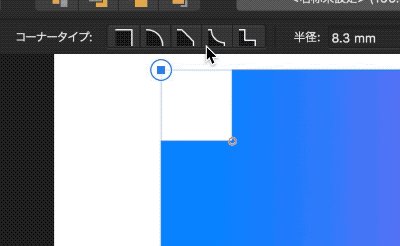
角丸ツール
簡単に角丸に加工できます。
コーナーツールに持ち替えて、角をドラッグするだけ。
コーナータイプも変更できます。
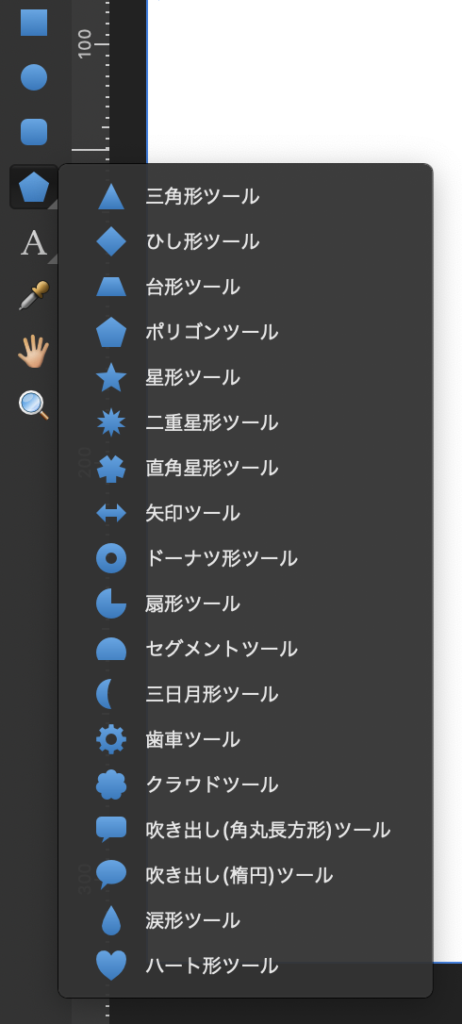
図形ツールが豊富
図形ツールがすんごい豊富。これはありがたい。
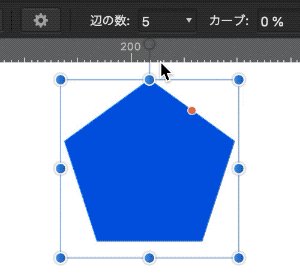
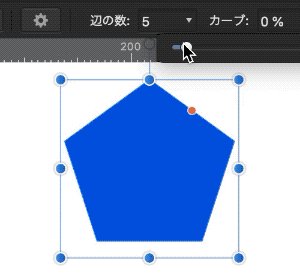
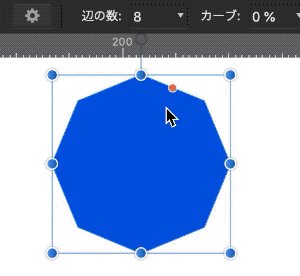
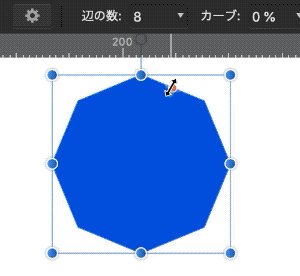
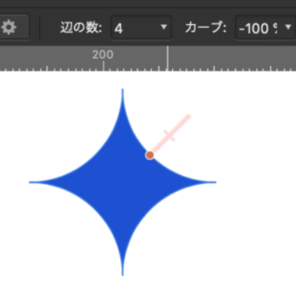
例えば、下記のポリゴンツール。
- 「shift + ドラッグ」で正多角形を生成できます。
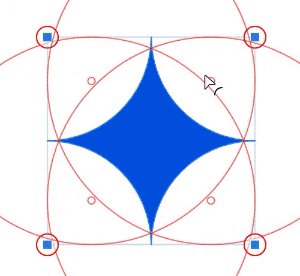
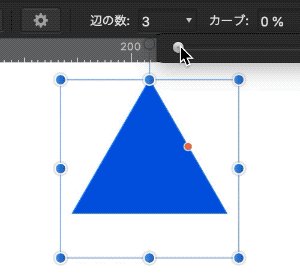
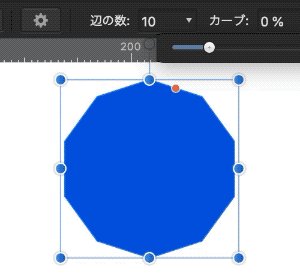
そして「辺の数」を変更すれば、下記のように様々な多角形を作成できます。
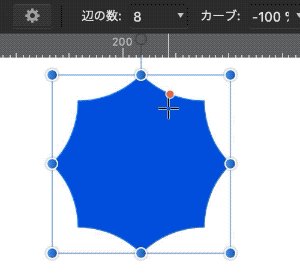
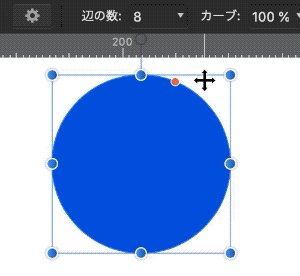
また、カーブの数値を変更すれば、下記のように変形できます。
「カーブの数値」or「朱色の●をドラッグ」でカーブを変形できます。
基本操作
基本操作をほんの少しご紹介します。
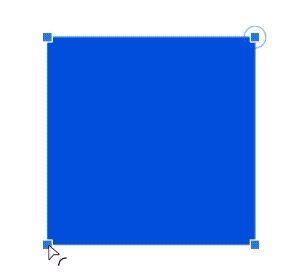
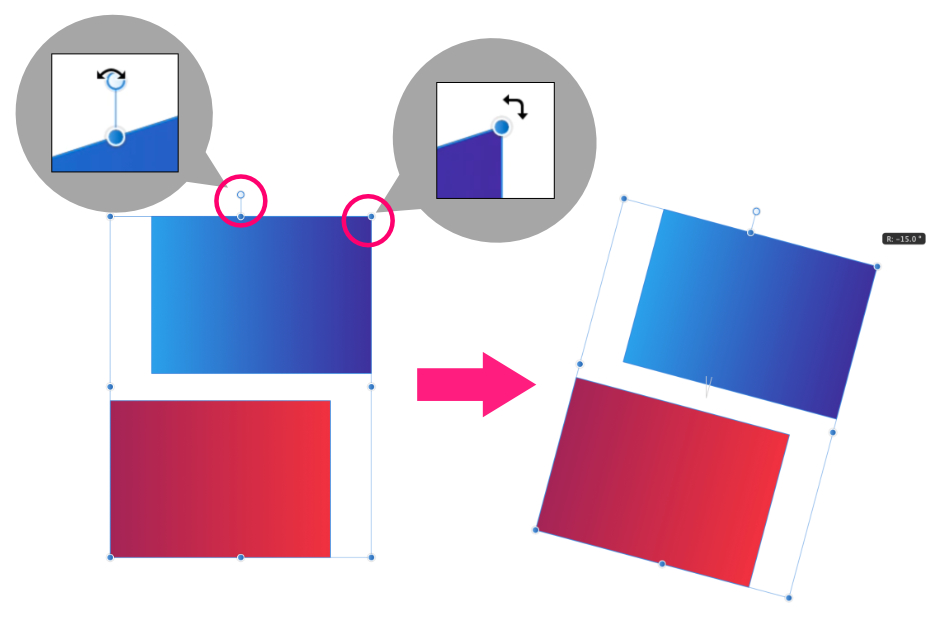
回転
バウンディングボックスの最上部やコーナーの●付近にカーソルを合わせると、回転の矢印がでるので、ドラッグすれば回転できます。
「Shift」を押しながらドラッグすれば「15度ずつ」回転できます。
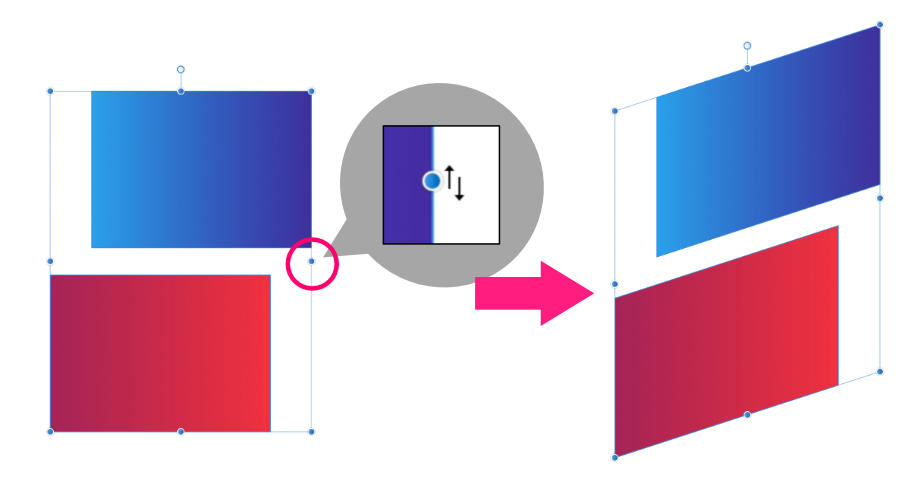
変形
辺の真ん中にある●付近にカーソルを合わせると、変形の矢印が出るのでドラッグすれば、下記のように変形できます。
立体感を出したいときなどに便利そうですね。
単純に角の●をドラッグすれば、個々に角を変形させることももちろんできます。
Illustratorとの互換性
AI形式のファイルを開くことはできますが、IllustratorでAffinity Designerのファイルは開けません。
試しに、簡単なファイルをやり取りしてみました。↓
書き出し
イラレで開くなら、SVGやPDFなどでエクスポートする必要があります。その際、ほとんどのオブジェクトが1枚のラスター画像として書き出されてしまいました。つまり勝手にラスタライズされてる状態。悲しい。。。いい方法があれば教えてください。
詳しくは、無料版でチェックしてください。
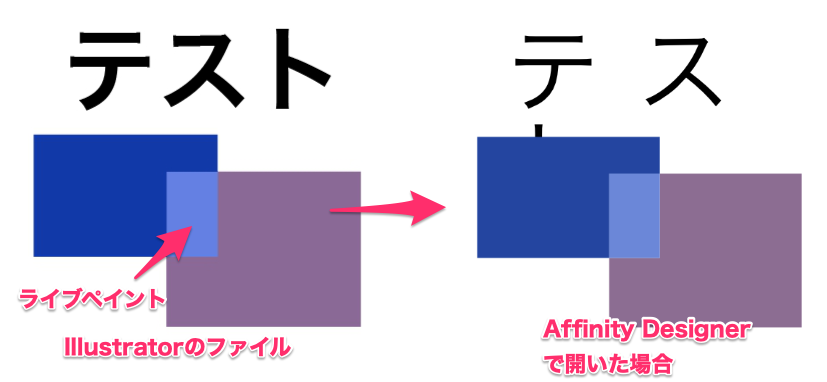
イラレのファイルを開いてみた
IllustratorのAI形式ファイルをAffinity Designerで開いてみました。
見本ではフォントが無くてテキストのレイアウトが崩れていますが、きちんとテキストとベクターとして読み込めました。
非対応の機能であるライブペイントで着色した部分は、1つのオブジェクトとして切り離された状態で読み込めました。良き。
環境設定について
ショートカットは非常に似ていますが、やはり違いは色々あります。試しに一つ変更しました。
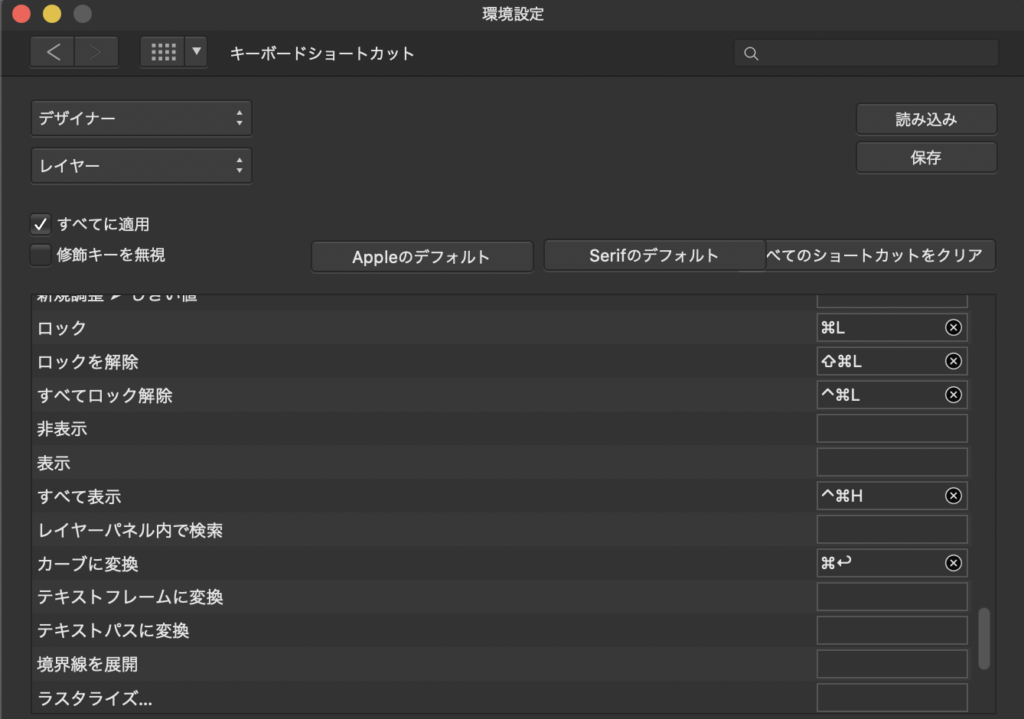
ショートカットの変更は「環境設定>ショートカット」から変更できます。
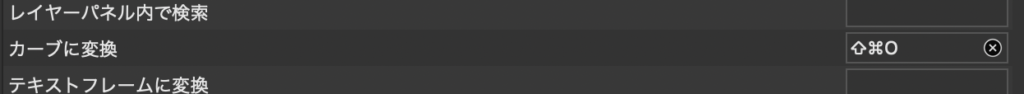
アウトライン化(カーブに変換)が初期設定では「Command+return」だったのですが、怖すぎるので「Shift+Command+O」へ変更しました。

↑変更後↑
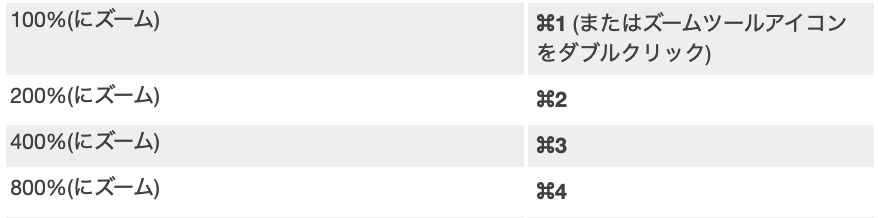
レイヤーのロックや表示・非表示のショートカットもイラレにあわせたいのですが、Command2や3は別のショートカットが設定されています。
↑これを消して、ロックや表示・非表示へまわそうか検討中です。
初期設定はこちら↓
他にも空白のところに、同じショートカットを設定しようか思案中。
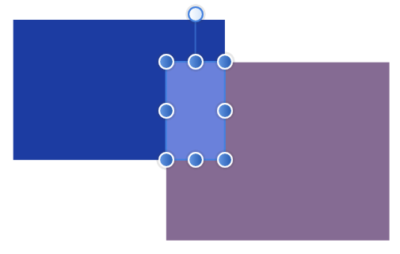
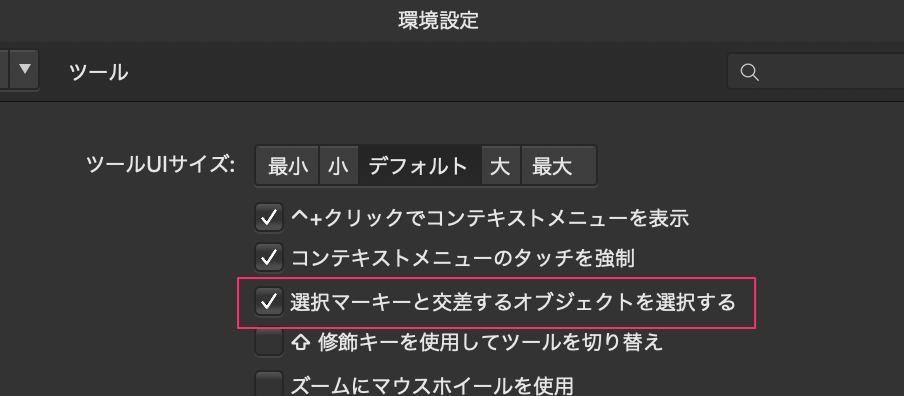
あと、ショートカットではないですが、オブジェクトを選択する際、初期設定では全てを囲う必要があります。これは嫌なので、一部を囲えば選択できる設定へ変更しました。
「選択マーキーと交差するオブジェクトを選択する」にチェックするだけです。
下記の記事を参考にしました。他にも勉強になりましたので、チェックしてみてください。
Affinity Designerのまとめ
- イラレに比べて、色々不足してる
- でも超安い!!!!
- ショートカットが似てる
- ベクターとラスターでデザインできる!
つまり、とてもイラレとは呼べないが、ベクターでデザインし、ラスターでディテールアップ、を1つのアプリでできるアプリ。むしろFireworksに近いかも。
Affinity Photo
Photoshopに似ているとされています。いわゆる、レタッチに特化したアプリです。
自分は、色調補正やコピースタンプツールで画像を自然に加工したりする目的で買いました。テクスチャを作りたかったので。あと、背景用にパースペクティブツールも使うと思います。
Affinity Designerと同様に、他の無料アプリで事足りるなら不要かもです。
公式チュートリアルをどれか見てみてください。
MacならAffinity Photoは不要?
Macならプリインのプレビューアプリから色調補正できる。
プレビューから色調補正やサイズ変更、テキスト・図形追加、背景消去など一通りできますので、それらで事足りるならば、他のアプリは不要でしょう。
方法は、
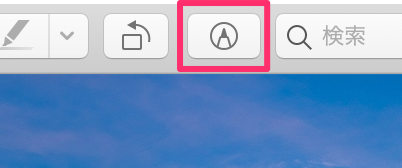
- ダブルクリックなどでプレビューを起動>下記のアイコンを押す>
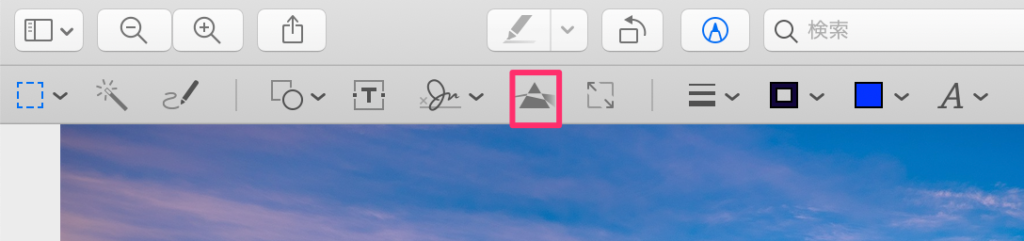
- 色調補正する場合は、下記のアイコンをクリック>
他にも、ドローツールや自動選択ツールまである。 - メニューが起動するので、色々調整
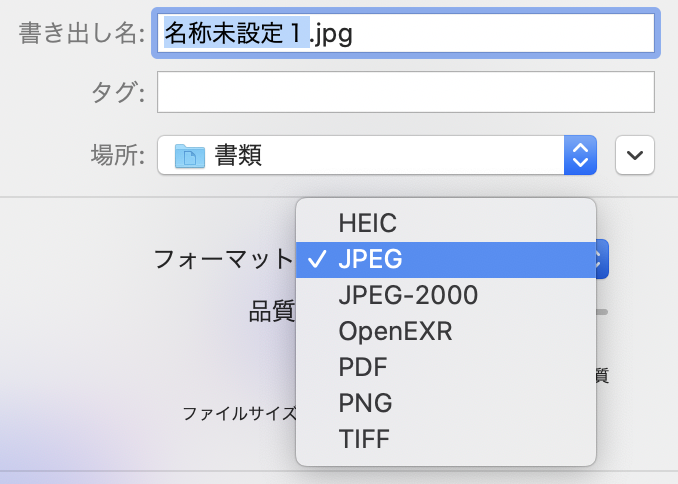
↑自動レベルが便利! - ファイル>書き出し>フォーマットを指定して書き出すことも可能!
秒であれこれできるので、簡単な加工ならこれだけでいいでしょう。
話がそれましたが、以降はAffinity Photoについて、ほんの少し紹介します。↓
アプリ内でフリー画像検索
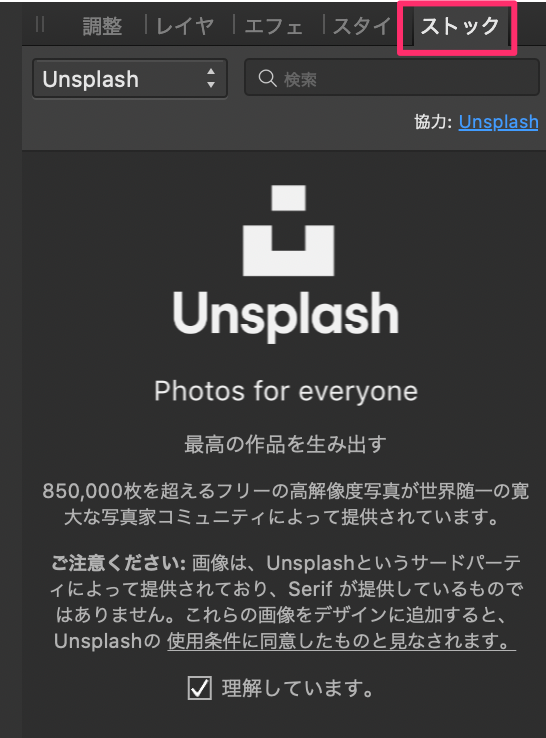
商用利用可能なフリー素材を、アプリ内で検索できます。(念の為、使用条件はご自身で必ずご確認ください。)
この機能のおかげで、ブラウザを立ち上げる煩わしさから解放されます。いい素材が見つかったら、ドラッグ&ドロップでするだけです。
- ストック>
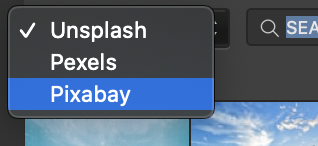
- 検索したいサイトを選択>
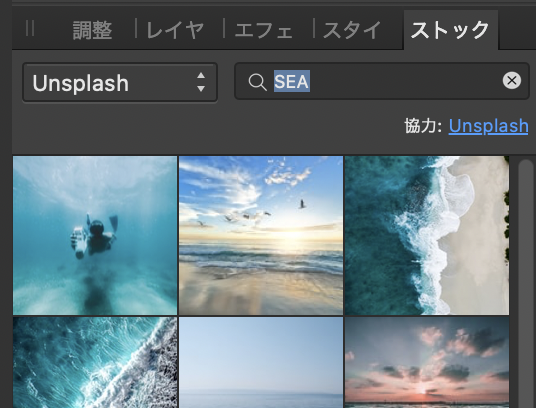
- キーワード検索>素材をドラッグ&ドロップし使用する
便利だねー。
素材元のサイトについては、下記のサイトで紹介されています。
Photoshopとの互換性
PSD形式のファイルを開くことはできますが、PhotoshopでAffinity Photoのファイルは開けません。
試しに、簡単なファイルをやり取りしてみました。↓
PhotoshopからAffinity Photo
Photoshop(旧式ですが)で作成したPSD形式ファイルを開いてみました。↓
↑ラスタライズされずに読み込めました。レイヤー、テキストのエフェクト設定、シェイプもそのまま読み込めました。
Photoshopよりも機能が少ないので、読み込めない設定もあるでしょうけど、頑張っているのではないでしょうか。
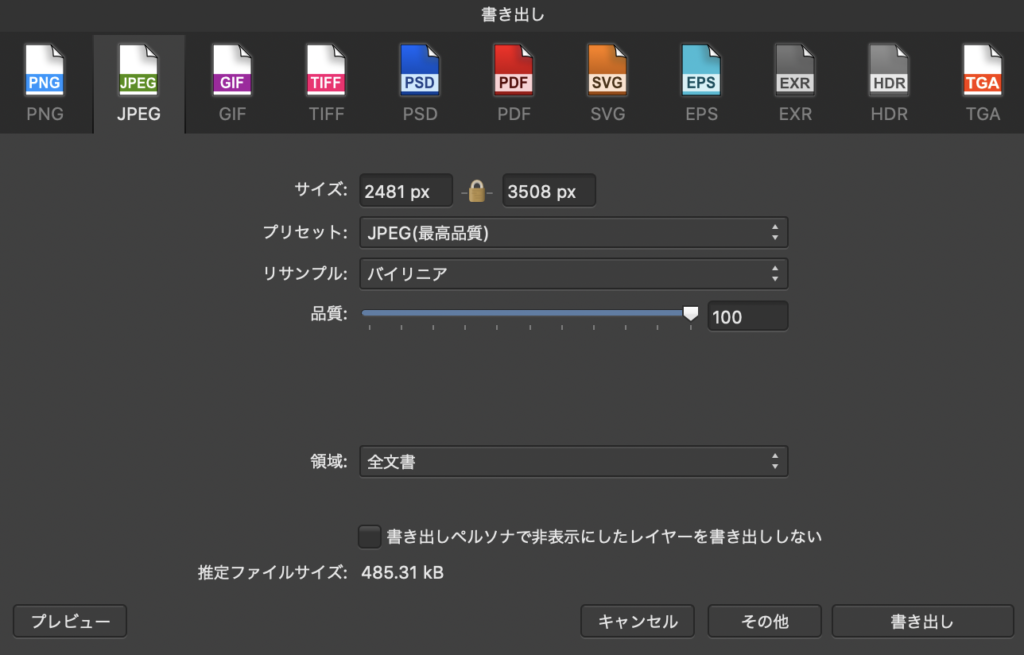
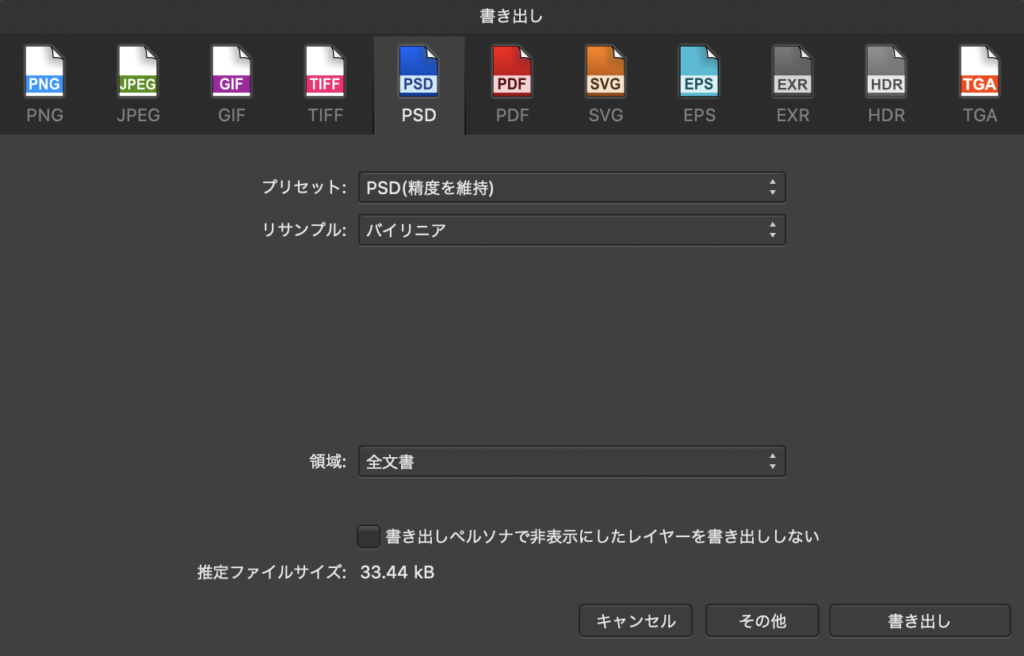
書き出し
様々な形式で書き出し可能。
Affinity Photoから、PSD形式で書き出し、Photoshopで読み込んでみました。↓
↑エフェクトを設定したテキストは、ラスタライズされてしまいました。
書き出した時点でラスタライズされてしまうみたいです。解決策があれば誰か教えてください。
Affinity Designerと同様に、受け入れは寛容だが、持ち出しは厳しいという感じ。
感想
Affinityのアプリはいかがでしたでしょうか。まだ全然使いこなせていませんが、個人的にクリスタの補助役としては十分だと感じています。
無料のアプリだと「この機能は有料版だけ」という項目があったりして落ち込むことがあったので、お安くアプリが買えて満足しています。
ただ、これからデザイン系の会社に就職を考えている方は、素直にAdobe製品を使用した方が無難かも。データのやり取りが凄まじいですから。ではでは。