クリップスタジオペイントで、「魔法陣」を描く方法をご紹介します。
魔法陣を、1から描く方法というよりは、エフェクトがメインです。
魔法陣の描き方
魔法陣の描き方は、下記リンク先をご覧ください。
私が説明するより、元のページを見ていただいた方が分かりやすいです。
- 五芒星やブラシを使った模様の描き方など、とても分かりやすくご紹介されています。↓
クリスタで描く魔法陣
How to draw a magic circle.#clipstudio #Clip_Celsys #CLIP_STUDIO pic.twitter.com/94j7DULiNb— うめこ (@umekoumekoyeah) 2018年2月15日
上記の方法で利用するのに便利な「フォント」は下記のリンクでご覧ください。
- 魔法陣で利用できるフォントが沢山紹介されています。↓
- ブラシを利用しない下記の方法も手軽でいいかもしれません↓
魔法陣のエフェクト
発光、光芒
上記の方法で描いた魔法陣に、エフェクトを追加していきます。
今回は、自分で魔法陣は描かずに、横着して素材を利用させていただきました。
無料の魔法陣素材です。ありがとうございます。↓
- 魔法陣を用意し、自由変形する(Command + Shift + T)>
※正円のまま作業して、最後にまとめて楕円にしてもいいかもしれません。 - 魔法陣のレイヤーをコピー>
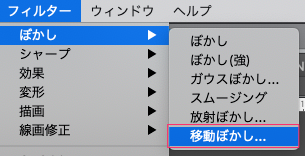
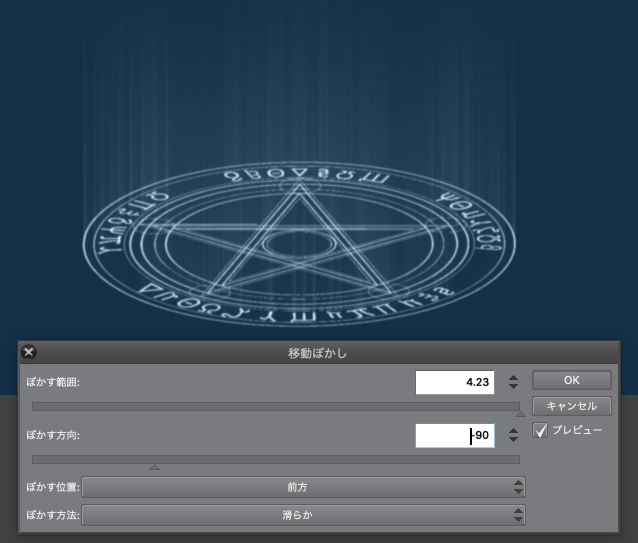
- フィルター>ぼかし>移動ぼかし>
- ぼかす範囲、方向、位置を変更し下記のように伸ばす>
- 長さが足りなければ、もう一度重ねがけする>
- 自由変形でお好みの形へ変形>
- 加算(発光)で何枚かレイヤーをコピーし重ねる>
- 一部のレイヤーをフィルター>ぼかし>「ガウスぼかし」でぼかす>
- 魔法陣なども同様に、コピーしぼかしてください。
ぼかす範囲を小さめにした移動ぼかしを重ねてもいいのかもしれません。他にも足りないところは、描き足してださい。
「定規」ツールを利用し線を追加したり、
「図形ツール>流線>陰気」で追加してもいいかもしれません。
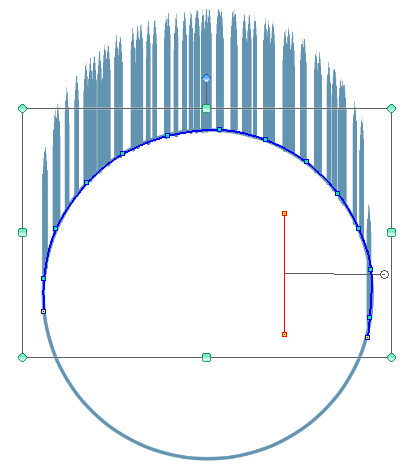
陰気は、サブツール詳細で、
- 描画位置の「コマ外まで延長」のチェックを外す
- 「基準位置のずれ」のチェックを外す
- 基準位置を「始点」
- 流線の角度を「−90度」
と設定すれば、下記のように描画できます。
操作ツールの「オブジェクト」で選択すれば、ツールプロパティで後から長さや太さなどを、いつでも変更可能です。
コピーして、太さや長さ、間隔を変えて重ねるのもいいかもしれません。
雷
雷みたいなのは、有料の「雷ラインリボン_PG0050」を使用してます。
雷で検索すれば、無料のも沢山あります。
魔法のリング?も作ってみた
↓下記のような、リングも作ってみます。
今回も、自分でブラシは作らず、下記の無料ブラシを利用させていただきました。↓
- 下記のような模様を用意>
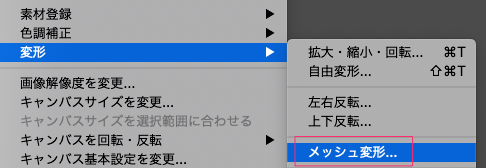
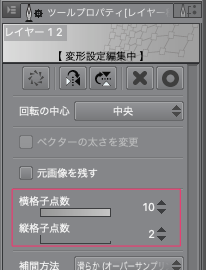
- 編集>変形>メッシュ変形>
- 横・縦 格子点数を変更する>
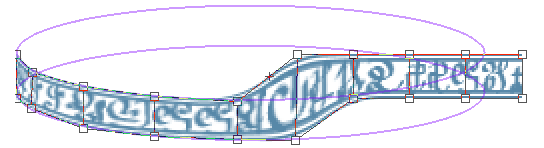
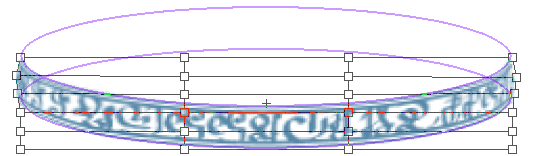
- リングっぽく変形していく>
- 形が変なら、再度メッシュ変形で調整>
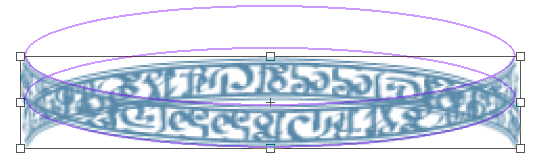
- レイヤーをコピーし、左右反転>上下反転>
- 位置を調整し、リングの完成です。
- ぼやけ過ぎの場合は、アンシャープマスクなどで調整してください。
以上です。
参考
メッシュ変形の使い方の詳細は、下記の公式ユーザーガイドをご覧ください。
感想
魔法陣自体は、Illustratorなど別のソフトの方が楽に作成できると感じましたが、クリスタは一つのソフトで完結できるところがいいとも感じました。
色々試行錯誤しましたが、もっといい方法があると思うので、ご存知の方は教えほしいです。