クリップスタジオペイントで「範囲指定」を利用して「線幅」を変更する方法をご紹介します。
以前の記事でもいくつか線幅を変更する方法をご紹介しています。こちらも合わせてどうぞ。
今回の作業は、全てラスターレイヤーでの作業です。
目次
選択範囲を利用して線幅修正する方法
手順
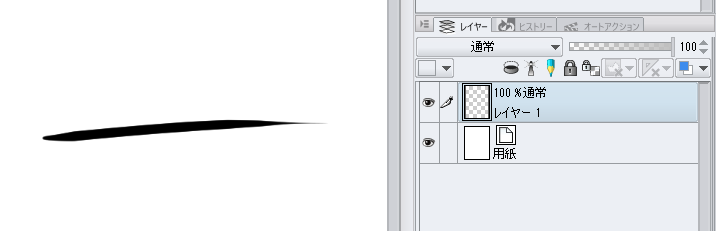
- 線画を用意します>
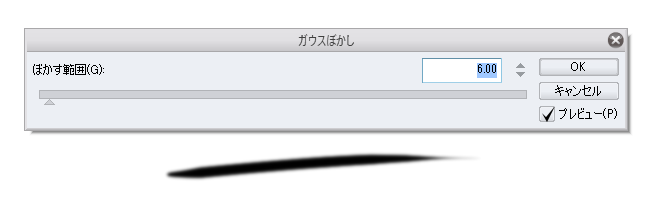
- フィルター>ぼかし>ガウスぼかし>
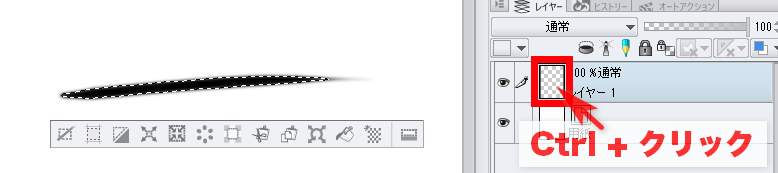
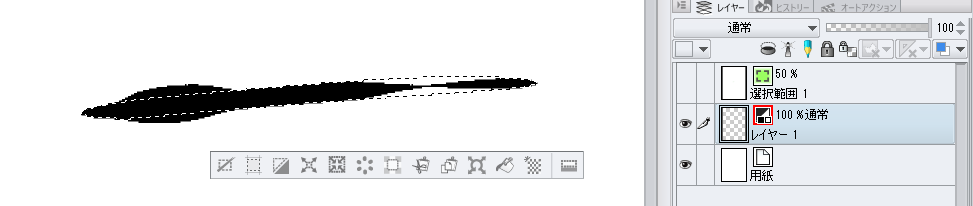
- レイヤーのサムネイル画像を「Ctrl+クリック」し選択範囲指定>
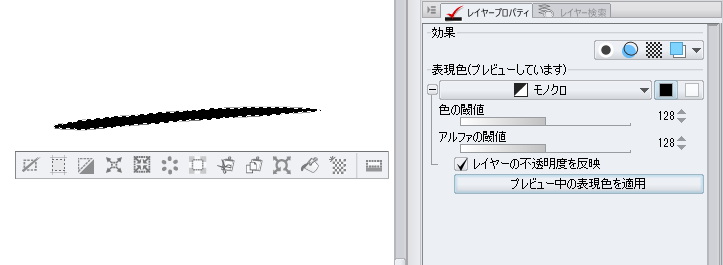
- モノクロ2階調へ変換>
- エアブラシを選択(ブラシはお好みです。)>
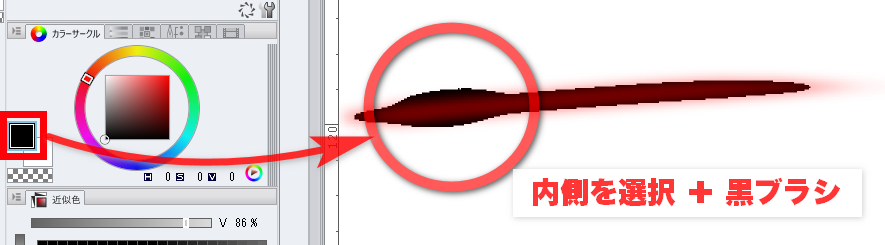
- 太くしたい箇所を、「黒」でなぞると太くなる>
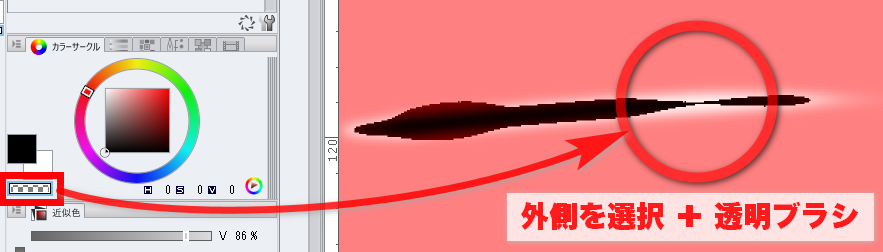
※分かりやすくするために、選択範囲をクイックマスクで赤くしています。 - 細くしたい場合、「Ctrl+Shift+I」で選択範囲を反転>「透明」でなぞると細くなる>
※分かりやすくするために、選択範囲をクイックマスクで赤くしています。 - 完成
原理
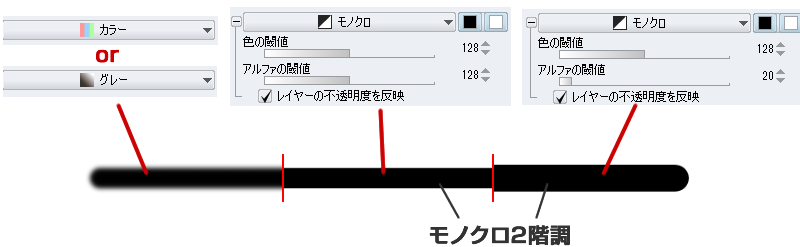
なぜ太くなったり細くなったりするのかというと、ぼけた「境界線部分」をモノクロ2階調で、表示非・表示させているのです。
2階調で設定した閾値よりも下回る部分は、描画されません。
つまり、境目をエアブラシで「濃く」すれば描画されるし、「薄く」すれば描画されないということです。
上記の図でも分かるように、モノクロではグレーゾーンが無く、描画するかしないか境目がはっきりしています。設定を厳しくすると描画されないし、甘くするとされます。
- 太くする場合:内側からにじませます。
- 細くする場合:選択範囲を反転させて、外側から削ぎ落とすようにします。
選択範囲について
下記のツイートで、「別レイヤーを参照して選択範囲を作成」したり、「解除」する方法がご紹介されています。勉強になります。
クリペでレイヤーサムネを
Ctrl+クリック⇒ひとつのレイヤーを参照して選択範囲作成
Ctrl+Shift+クリック⇒別のレイヤーも参照して選択範囲追加
Ctrl+Alt+クリック⇒選んだレイヤーを参照した選択範囲解除テキストや透過素材でも有効 pic.twitter.com/9UlGkzyzH7
— 壹鵺 [イチヤ] (@eins87) 2018年4月2日
加筆プラグイン
上記の方法以外にも、「加筆プラグイン」もオススメです。下記記事で、詳しくご紹介しています。
加筆プラグイン適用後、細かい修正は選択範囲を利用して修正する。という流れが便利かもしれません。
選択範囲はストック(保存)しておくと便利
選択範囲は保存できます。
選択範囲は、一度解除してしまうと消えますが、保存しておけば何度でも呼び出すことができます。修正したくなったときに便利です。というより保存しましょう。
保存方法
- 選択範囲指定(サムネイルをCtrl+クリック)>
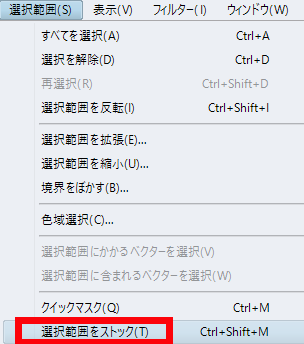
- 選択範囲>選択範囲をストック>
これでストック完了です。
呼び出す方法
- 緑のアイコンをクリック(※別のレイヤーを選択している場合は、ダブルクリック)>
- 保存していた選択範囲を呼び出すことができました。
選択範囲をストックしたレイヤーは、非表示で構いません。
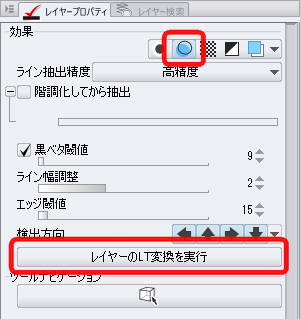
線画抽出
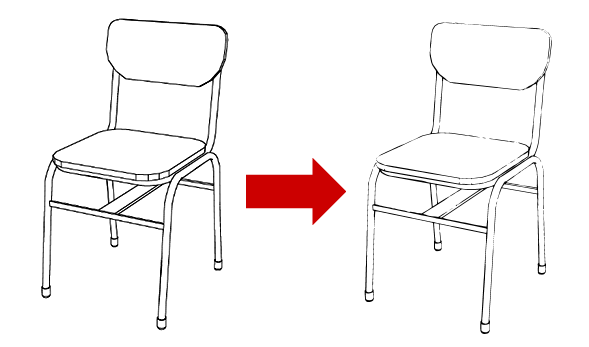
今回のこと全てを利用すれば、下記のように「LT変換」や「ライン抽出」で用意した線画を、手書き風に修正することができます。
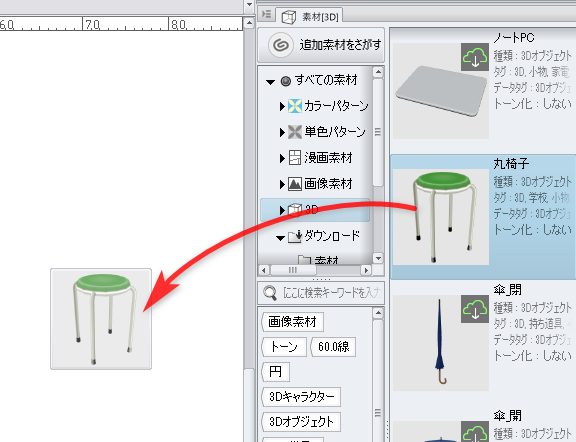
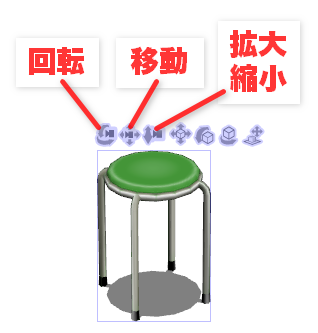
例えば、3D素材を「ドラッグ&ドロップ>レイヤーを右クリック>LT変換」すれば線画が手に入ります。
「ライン抽出>LT変換」でも変換可能です。
その線画で試しに線幅修正してみてください。
LT変換の詳しい方法は、下記の公式サイトでご紹介されています。
3DCG素材の操作は、下記の3つのボタンを利用してください。あとのボタンはあまり使わないと思います。
下記の動画でもすごく分かりやすくご紹介されています。いつも拝見させていただいています。
ショートカットが便利
ショートカットに関しては任意ですので、興味のない方は飛ばしてください。
選択範囲を保存などのショートカットは、デフォルトでは未設定ですので登録しておくことをオススメします。
ショートカットは、ファイル>ショートカット設定(Ctrl+Shift+Alt+K)で登録可能です。
カスタマイズが必要な動作
下記のショートカットは存在しませんので、何か登録しておくことをオススメします。(例えば、マスクだったらマスクのMと別のボタンの組み合わせが覚えやすそう)既に登録済みのコマンドを登録しようとするとアラートが出るので、別のにするか入れ替えるなどしましょう。
メインメニューのショートカット
<選択範囲>
- クイックマスク
- 選択範囲をストック
<表示>
- 選択範囲の境界線(選択中のチカチカする点線を表示・非表示)
オプションのショートカット
<描画>
- メインカラーを黒、サブカラーを白へ変更
デフォルトで設定されているショートカット
デフォルトで存在する便利なショートカットキーもご紹介します。
- メインカラーとサブカラーの切り替え(描画色):X
- 描画色と透明色の切り替え:C
上記のショートカットを利用すれば、この記事で行った作業が素早く実行できます。
参考
下記の動画を参考にさせて頂きました。ありがとうございます。
詳しくは、下記の動画でご確認ください。
感想
下記サイトにて、選択範囲やマスクについて詳しくご紹介されています。
- 選択範囲をストック - 選択範囲・マスク - 機能解説!トラの巻 - CLIP STUDIO PAINT 使い方講座 - CLIP STUDIO | 創作応援サイト
- 選択範囲レイヤーの活用 - 選択範囲・マスク - 機能解説!トラの巻 - CLIP STUDIO PAINT 使い方講座 - CLIP STUDIO | 創作応援サイト
- クリッピング、マスク、活用しないとヤバいでしょ!クリスタで色塗るならね。
追記:Photoshopで線画抽出
以降はクリスタではなく、Adobe Photoshopのアクションで簡単に線画抽出する方法をご紹介します。
Jonishさんにコメントで教えていただきました。ありがとうございます!
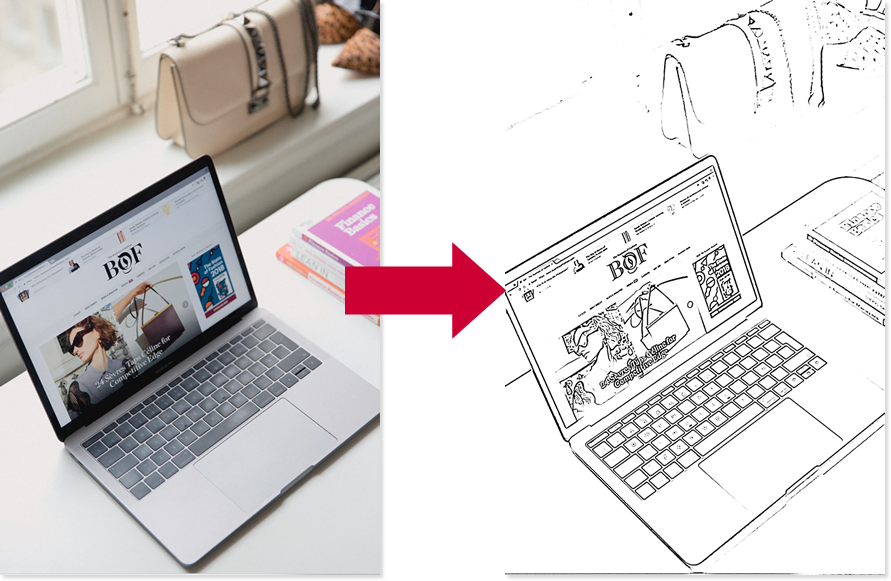
線画抽出
↑このアクションを実行すると、簡単に線画抽出できます。無料で公開されています。
自動的にレベル補正が起動するので、そこで若干調整できます。
(使用したフリー素材:turned-on black and gray laptop computer photo – Unsplash)
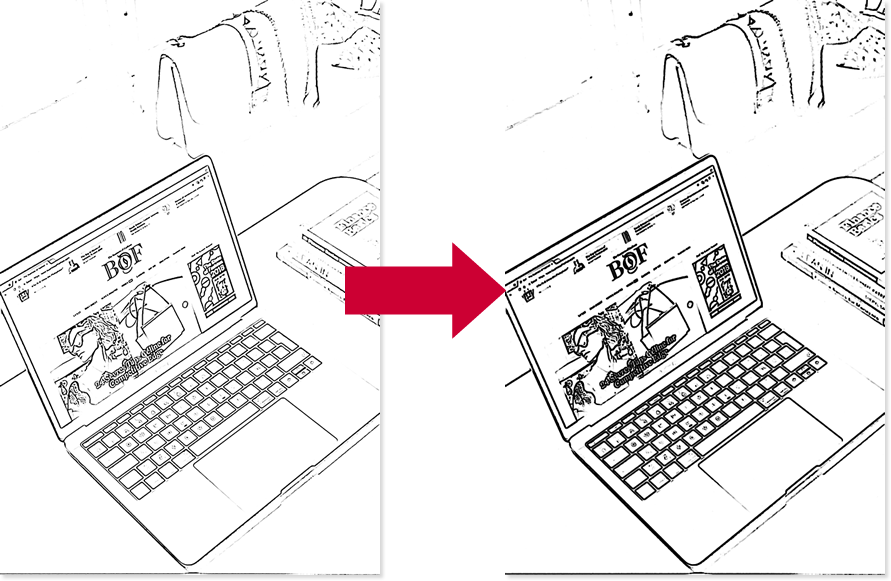
線を太くする
↑線画を太くできます。1pxと2pxのアクションが同梱されています。こちらも無料です。
↑この「Photoshop Supply」というサイトで、他にも便利なアクションが公開されています。いいサイトを教えていただきありがとうございます!




















コメント
Thanks on your marvelous posting! I seriously enjoyed reading it, you can be a great author.I will be sure to bookmark your blog and definitely will come back sometime soon. I want to encourage you to definitely continue your great job, have a nice morning!
I appreciate your comment!Thank you very much.
Photoshopで線画を簡単に抽出するには、このアクションを使用します
https://www.photoshopsupply.com/actions/line-art-photoshop-action-free
線画を太くするには、このアクションを使用できます
https://www.photoshopsupply.com/actions/thicken-lines-in-photoshop
それが役に立てば幸い
Jonishさん
コメントありがとうございます!
便利なアクションを教えてくださり、ありがとうございます!
とても素晴らしいので、この記事と別の記事にも追記しました。
他のアクションも面白そうですね。とても便利な情報をありがとうございます!