ほんの一部ですが、Photoshopの機能をクリップスタジオペイントで再現する方法をご紹介します。
Photoshopの機能を再現する方法
一部のショートカットを再現
redjuice(@shiru)氏により、素晴らしい「オートアクション」が公開されていますのでご紹介します。
オートアクションの使用方法
- 上記のリンクから「カスタムアクションR1」をダウンロード>
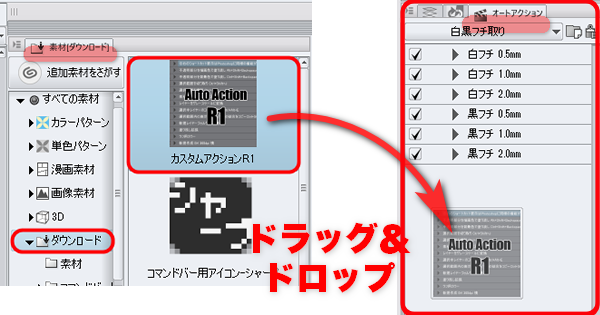
- 素材ダウンロードパレット>ダウンロード>カスタムアクションR1を「オートアクションパレット」へドラッグ&ドロップ>
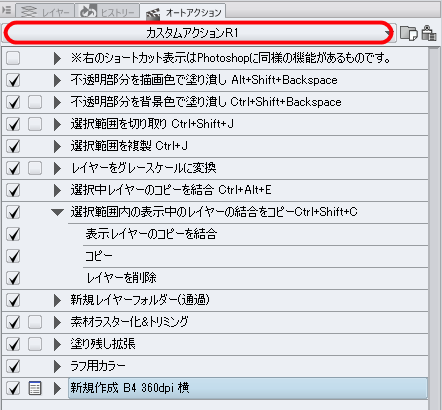
- オートアクションパレットに表示されました。
- 使用したいアクションを選択>再生ボタンで実行
複数レイヤーをまたいで適用したい場合は、複数のレイヤーを選択した状態で利用してください。レイヤー選択には「Ctrl+Shift+クリック(orドラッグ)」が便利です。(詳しくは、過去記事「どのレイヤーにあるのか分からないゴミや汚れを簡単に除去する方法」をご覧ください。)
ショートカットを設定する方法
ショートカットは、別途設定する必要があります。ショートカットで利用したい場合は設定しておきましょう。
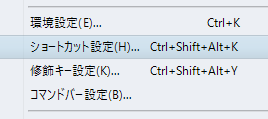
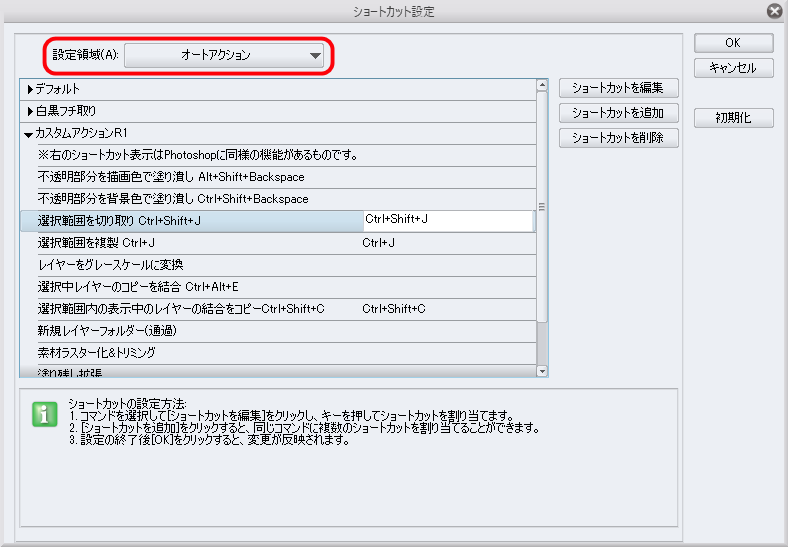
- ファイル>ショートカット設定>
- 設定領域を「オートアクション」にして、それぞれにショートカットを設定してください。
PsのCtrl+Shift+Cは、個人的にかなり好きなショートカットなのでスゴく嬉しいです。ありがとうございます。
オートアクションを削除する方法
間違えて登録した時のために、オートアクションを削除する方法もご紹介します。
個別に削除
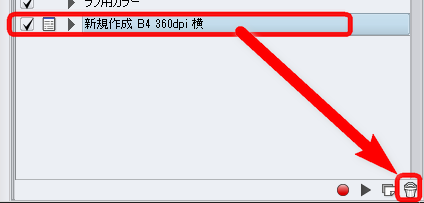
- 削除したいアクションを選択し、「右下のゴミ箱」で削除
セットごと削除
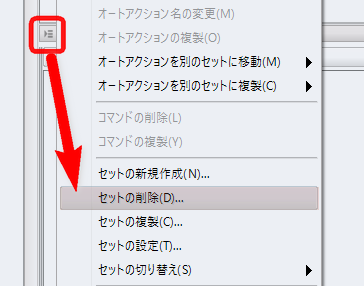
- 左上のメニュー>セットの削除
セット名を変更する方法
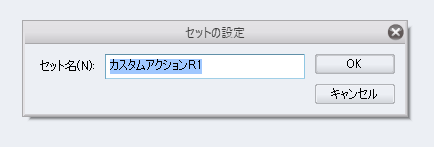
- 左上のメニュー>セットの設定
参考
下記のツイートを参考にさせて頂きました。ありがとうございます。
PhotoshopのCtrl+Alt+E[選択中のレイヤー(グループ)のコピーの結合]はクリスタには無いけど、アクションで作るとこうなります。割とよく使う。 pic.twitter.com/m2YxXCeulr
— redjuice (@shiru) 2017年11月25日
感想
クリップスタジオペイントは、レイヤーを保持したまま「psd形式」で出力できるので互換性も高いです。しかし、ベクターはラスタライズされます。パスを保持したまま出力は「できない」ので注意が必要です。Illustrator用にパスを入出力できないということでもあります。(精度は低いですが、PNG形式などのラスタ画像をパスに変換する機能があります。手順:レイヤー>レイヤーの変換>ベクターレイヤー)
しかし、Photoshopの境界線を描くなども存在するし、使い方もかなり似ていて本当に使いやすいです。デフォルトではショートカット未設定ですが、「メインカラーを黒、サブカラーを白に変更」もあります。徐々に機能が追加されていているところも素晴らしいです。
別件ですが、前回の記事「クリスタ「Alt+ドラッグ」でコピーする方法」も割りと便利ですので合わせてご覧ください。